Tutorials for App Inventor
Social Icons
| Tutorial | Level |
|---|---|
|
Beginner Tutorials to Get Started With these beginner-friendly tutorials, you will learn the basics of programming apps with App Inventor. Follow these four tutorials and you'll have four working apps to show for it! After building the starter apps, which will take around an hour, you can move on to extending them with more functionality, or you can start building apps of your own design. Get started now with Hello Codi!. |
Basic |
|
Hello Purr for App Inventor 2 Hello Purr is the Hello World tutorial for App Inventor. This simple exercise takes you through the very basics of App Inventor. In a very short time you will create a button that has a picture of a cat on it, and then program the button so that when it is clicked a "meow" sound plays. This version of the tutorial is for use with App Inventor 2. |
Basic |
|
Magic 8 Ball for App Inventor 2 This introductory module will guide you through building a Magic 8 Ball app with App Inventor 2. When activated, your 8 Ball will deliver one of its classic predictions, such as “It is decidedly so” or “Reply hazy, try again.” At first you activate the 8 Ball by clicking a button. If you are using a device (rather than the emulator) you can add in an accelerometer component so that the 8 Ball makes a new prediction whenever the device is shaken. Note: This tutorial can be used in place of Hello Purr since it initially has the same functionality, and then goes on to the extend that functionality. This version of the tutorial is for use with App Inventor 2. |
Basic |
|
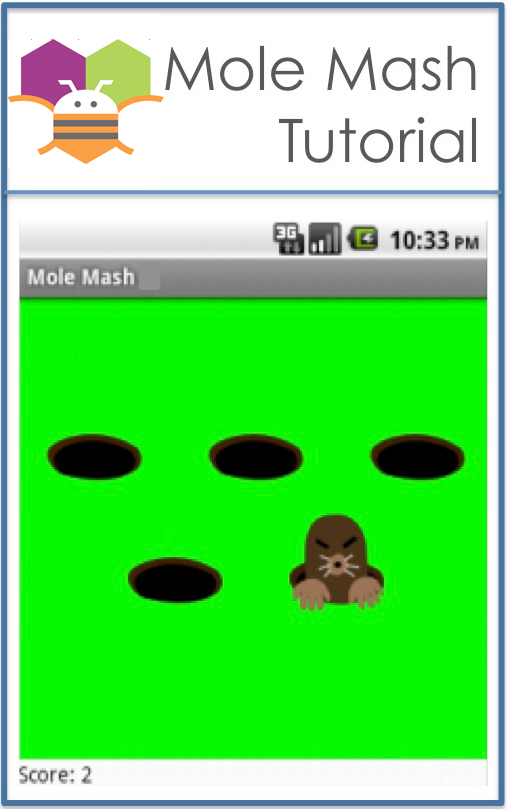
MoleMash for App Inventor 2 In the arcade game Whac-a-Mole TM, a "mole" pops up at random positions on a playing field, and the user score points by hitting the mole with a mallet. This is a similar game that uses the touchscreen. This tutorial introduces: image sprites, timers, and procedures. |
Basic |
|
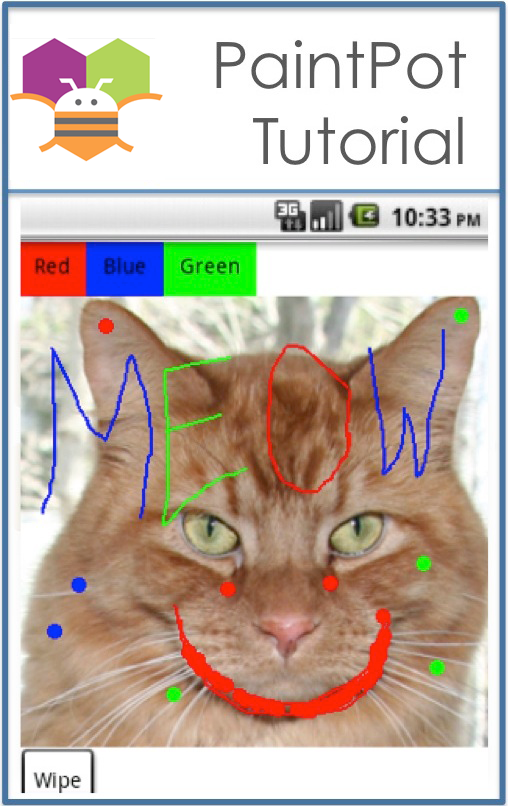
PaintPot (Part 1) for App Inventor 2 PaintPot lets you scribble in different colors by touching the screen to draw dots and lines. Concepts introduced in this project include canvas components for drawing, event handlers that take arguments (including touch and drag events), and arrangement components for controlling screen layout. Part 2 extends the project to draw dots of different sizes, as an introduction to global variables. Variation: PaintPic extends this app to use the camera component to take a new picture for drawing upon. This version of the tutorial is for use with App Inventor 2. |
Basic |
|
PaintPot (Part 2) for App Inventor 2 This is a continuation of Paint Pot (Part 1). Be sure to complete that tutorial before attempting this one. |
Basic |
|
PicCall for App Inventor 2 PicCall illustrates how to create applications that use the phone's functionality. This application lets you select people from your contact list and display their pictures. When you press a picture picture, the phone calls that person. |
Basic |
|
Hello Codi! Hello Codi is the Hello World tutorial for App Inventor. This simple exercise takes you through the very basics of App Inventor. In a very short time you will create a button that has a picture of a bee on it, and then program the button so that when it is clicked a "buzz" sound plays. |
Basic |
|
Get the Gold for App Inventor 2 By building the Get The Gold App you will get practice with setting visibility, using Clock components and Timers, and detecting collisions in App Inventor. You'll program an application that has a pirate ship whose goal is to collect all the gold on the screen. |
Intermediate |
|
Paint Pot Extended with Camera (AI2) This version of Paintpot allows you to draw circles and lines on a picture you take with your camera. You'll learn about the Canvas component, drawing, color, and the Camera component. |
Intermediate |