PaintPot (Part 1) for App Inventor 2
This tutorial has two parts: Part 1 | Part 2
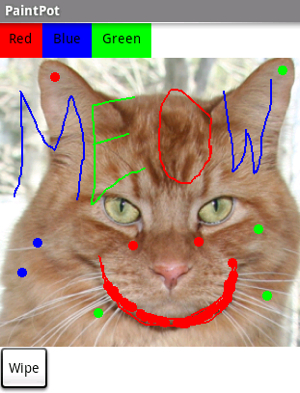
This tutorial introduces the Canvas component for creating simple two-dimensional graphics. You'll build an app that lets you draw on the phone screen in different colors.
Historical note: PaintPot was one of the first programs developed to demonstrate the potential of personal computers, as far back as the 1970s.

With the PaintPot app, you can:
- Dip your finger into a virtual paint pot to draw in that color.
- Drag your finger along the screen to draw a line.
- Tap the screen to make dots.
- Use the button at the bottom to wipe the screen clean.
- Include an image as a drawing background.
This tutorial assumes that you have completed the HelloPurr tutorial. This tutorial introduces the following App Inventor concepts: Make sure your computer and your phone are set up to use App Inventor. Start a new project in the Designer window, and name it "PaintPot". Open the Blocks Editor, click Connect to Phone, and make sure the phone has started the App Inventor app. To get started, go to the Properties panel on the right of the Designer and change the screen Title to "PaintPot". You should see this change on phone, with the new title showing in the title bar. There are three names in App Inventor, and it's easy to confuse them: You'll use these components to make PaintPot: That makes five components in all. Let's get them and build the app. Here's how this should look in the designer, with the button names appearing in the list of project components. In this project, you're changing the names of the components rather than leaving them as the default names as you did with HelloPurr. Using meaningful names makes your projects more readable to yourself and others. You should also see the three buttons on the phone screen. You should now have three buttons, one above the other. The next step is to make them line up horizontally. You do this using a HorizontalArrangement component. If you look in the list of project components, you'll see the three buttons indented under the ThreeButtons to show that they are now its subcomponents. Notice that all the components are indented under Screen1. You should also see your three buttons line up in a row on the phone screen, although things might not look exactly as on the Designer. For example, the Arrangement's outline shows in the Designer but not on the phone. In general, you use Screen Arrangement to create simple vertical or horizontal layouts. You can create more complex layouts by nesting Screen Arrangement components. There is also a TableArrangement component (not covered in this tutorial). The final two components are the canvas and the wipe button. You've now completed the steps to set the appearance of your app. Here's how this should look in the Designer. Next, you'll define how the components behave. Click the Blocks button to switch to the Blocks Editor. First you will set up the buttons that change the paint color. Later you will add blocks to decide what happens when someone touches or drags the screen. In the Blocks Editor: The blocks for the buttons should look like this: Now for the next step: drawing on the Canvas. You'll arrange things so that when you touch the canvas, you get a dot at the spot where you touch. If you drag your finger slowly along the canvas, it draws a line. You've already seen button click events. Clicks are simple, because there's nothing to know about the click other than that it happened. Other event handlers such as when ... Touched need information about the event. In App Inventor, this information is expressed as the value of arguments associated with the event handler. For the when ... Touched event, the first two arguments stand for the x and y coordinates of where the touch happened. We'll save touchedSprite for a later tutorial. On the right side of the call DrawingCanvas.DrawCircle block are four sockets where you must specify values for the x and y coordinates where the circle should be drawn, r, which is the radius of the circle, and fill, which is true to draw a filled circle, or false to draw an outlined circle. For x and y, you'll use values of the arguments that were supplied to the Touched handler: Here's how the touch event handler should look: Try out what you have so far on the phone. Touch a color button. Now touch the canvas, and your finger should leave a spot at each place you touch. Touching the Wipe button should clear your drawing. Finally, add the drag event handler. Here's the difference between a touch and a drag: When you drag your finger across the screen, it appears to draw a giant, curved line where you moved your finger. What you're actually doing is drawing hundreds of tiny straight lines: each time you move your finger, even a little bit, you extend the line from your finger's immediate last position to its new position. A drag event comes with 6 arguments. These are three pairs of x and y coordinates that show: There's also a sprite, which we'll ignore for this tutorial. Now make dragging draw a line between the previous position and the current position by creating a drag handler: Here's the result: Test your work by trying it on the phone: drag your finger around on the screen to draw lines and curves. Touch the screen to make spots. Use the Wipe button to clear the screen. In PaintPot Part 2, you'll see how to use global variables to create dots of different sizes. Here are some of the ideas covered in this tutorial: Scan the following barcode onto your phone to install and run the sample app.
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, click Projects, choose Import project (.aia) from my computer..., and select the source code you just downloaded.Before starting
Screen title
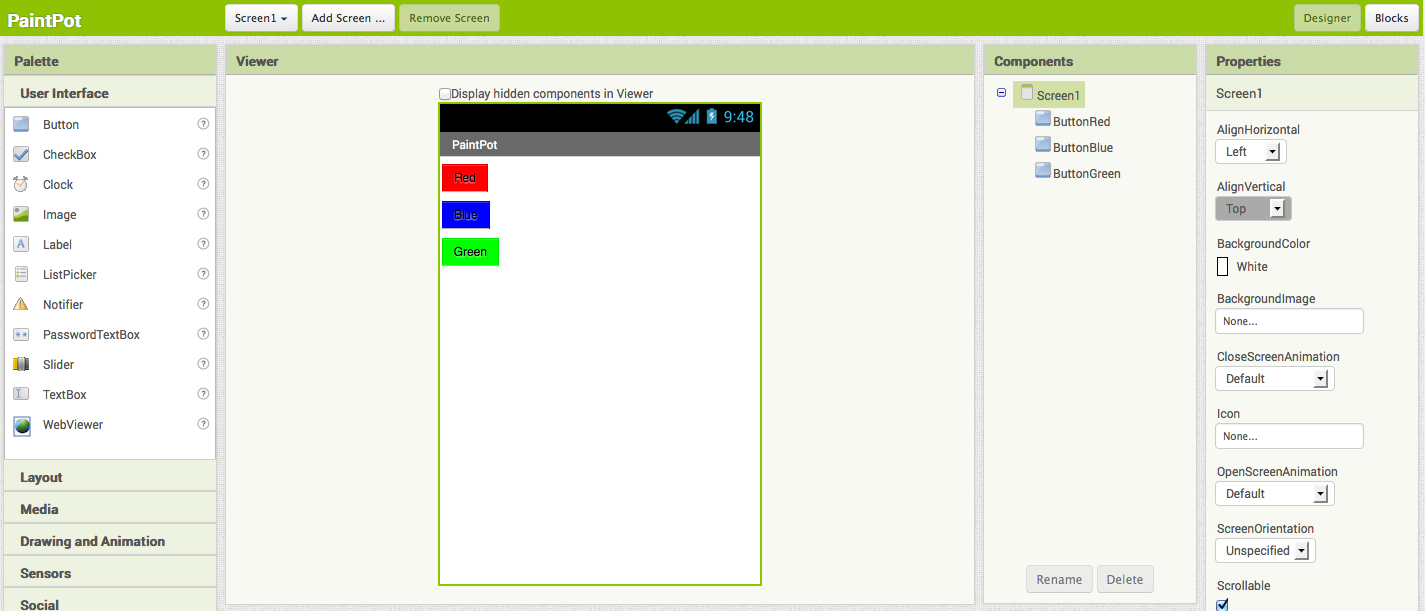
Set up the Components
Color Buttons

Layout with Screen Arrangement

Canvas and wipe button
You can use any image you like, but you'll get the best results if the size of the image (in pixels) is close to the size at which you'll be showing it on the phone. Also, large images will take a long time to load, and might exceed the memory capacity of the phone allocates for applications.

Add behaviors to the components
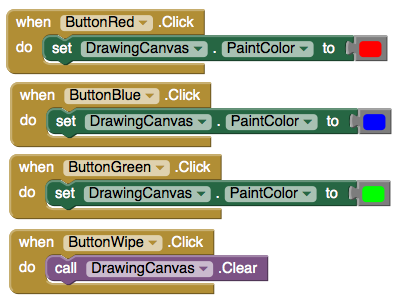
Add button event handlers


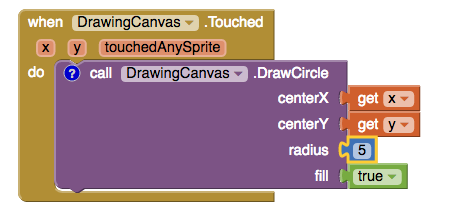
Add Touch-event Handlers

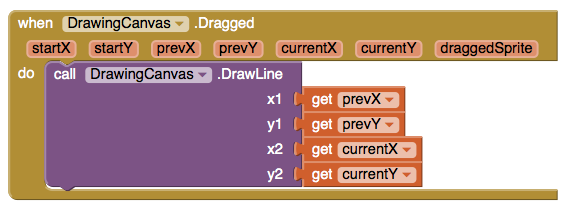
Add Drag Events

Review
Scan the Sample App to your Phone

Download Source Code
Tutorial Version:
Tutorial Difficulty:
- Basic
Tutorial Type:
- Drawing Canvas

