Tutorials for App Inventor
Social Icons
|
Tutorial |
Level |
|---|---|
|
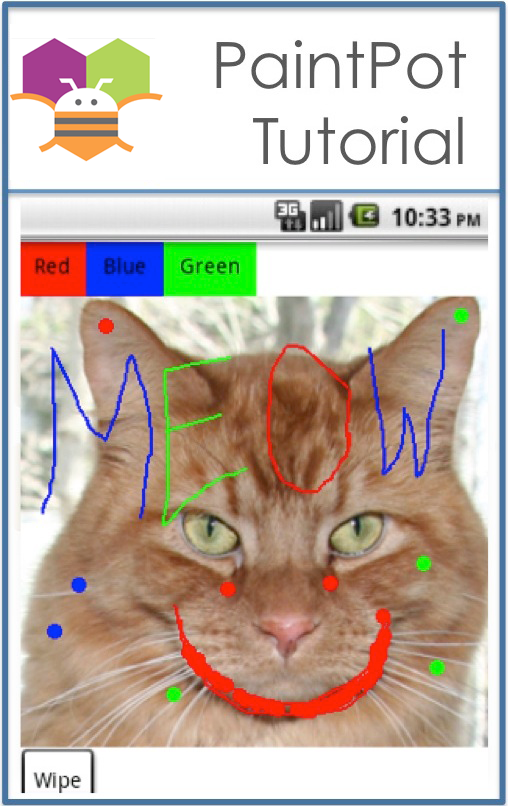
PaintPot (Part 1) for App Inventor 2 PaintPot lets you scribble in different colors by touching the screen to draw dots and lines. Concepts introduced in this project include canvas components for drawing, event handlers that take arguments (including touch and drag events), and arrangement components for controlling screen layout. Part 2 extends the project to draw dots of different sizes, as an introduction to global variables. Variation: PaintPic extends this app to use the camera component to take a new picture for drawing upon. This version of the tutorial is for use with App Inventor 2. |
Basic |
|
Paint Pot Extended with Camera (AI2) This version of Paintpot allows you to draw circles and lines on a picture you take with your camera. You'll learn about the Canvas component, drawing, color, and the Camera component. |
Intermediate |
|
Oh My Spikes This tutorial by Saj Dutta shows how to create a complete game from scratch. The game is variant of the popular spikes games and uses App Inventor sprites. |
Advanced |
|
No Text While Driving for AI2 Busy driving or in a meeting? Set this app to auto-respond to incoming texts by sending a reply text and also speaking the incoming text out loud. |
Intermediate |
|
NFC Cup Game for AI2 This tutorial will demonstrate App Inventor's Near Field Communication (NFC) capabilities. You'll build an application that will simulate the shell game by writing messages to NFC tags in setup mode and reading them in play mode. In order to get the full experience from this application, you will need to purchase readable, writable, NFC tags. |
Advanced |
|
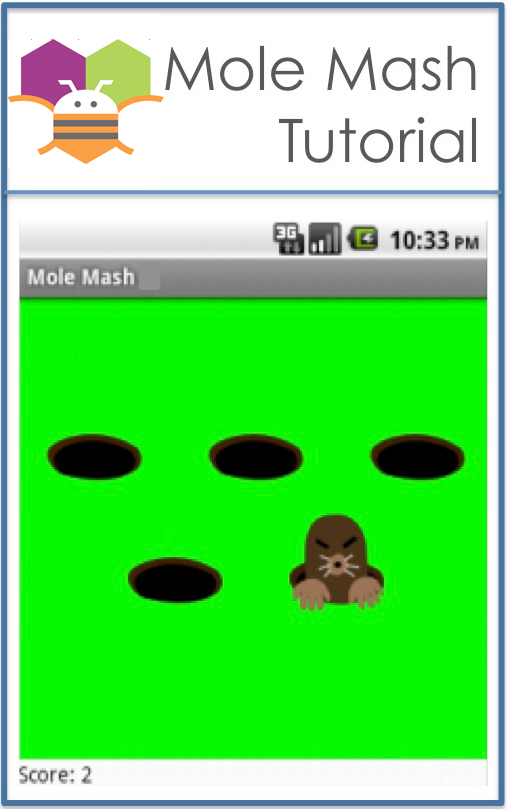
MoleMash for App Inventor 2 In the arcade game Whac-a-Mole TM, a "mole" pops up at random positions on a playing field, and the user score points by hitting the mole with a mallet. This is a similar game that uses the touchscreen. This tutorial introduces: image sprites, timers, and procedures. |
Basic |
|
Mole Mash 2 with Sprite Layering for App Inventor 2 MoleMash2 provides an alternative implementation of the classic boardwalk game that demonstrates how to use the Advanced features in the Blocks Editor and how to layer Sprites. |
Intermediate |
|
Mini Golf: Fling, TouchUp, TouchDown Gestures for App Inventor 2 Mini Golf is an addictive little game app that demonstrates how to use the Fling, TouchUp and TouchDown gestures on Sprites. Hold down the positioning arrows to move the ball to the desired position on the tee, then Tee Off by flinging the ball toward the hole. After a hole is scored, the screen randomly sets up a new hole, providing a unique challenge every time. This tutorial is for App Inventor 2. |
Intermediate |
|
Map It: Displaying Locations on a Google Map This tutorial shows how you can develop an app that allows you to record list of addresses and view the address on the Google Maps. It will also show you how view your current location on the Google Map. |
Advanced |
|
Magic 8 Ball for App Inventor 2 This introductory module will guide you through building a Magic 8 Ball app with App Inventor 2. When activated, your 8 Ball will deliver one of its classic predictions, such as “It is decidedly so” or “Reply hazy, try again.” At first you activate the 8 Ball by clicking a button. If you are using a device (rather than the emulator) you can add in an accelerometer component so that the 8 Ball makes a new prediction whenever the device is shaken. Note: This tutorial can be used in place of Hello Purr since it initially has the same functionality, and then goes on to the extend that functionality. This version of the tutorial is for use with App Inventor 2. |
Basic |