StockQuotes
StockQuotes
App Inventor Classic • App Inventor Classic • FOR APP INVENTOR 2 CLICK HERE• App Inventor Classic • App Inventor Classic
This information pertains to App Inventor 1 (Classic). For tutorials about App Inventor 2, go to the App Inventor 2 Tutorials.
What You're Building
Just like you can access web pages from your phone -- for example, to look up a stock price -- so can App Inventor. This app enables the user to enter a stock symbol, then looks up the price of the stock on Yahoo! Finance and displays the price on the phone.
This tutorial assumes that you are familiar with the basics of App Inventor -- using the Component Designer to build a user interface and using the Blocks Editor to specify event handlers. If you are not familiar with the basics, try stepping through some of the basic tutorials before continuing.
Introduction
This tutorial includes
- Accepting text input from the user to specify the stock symbol.
- Using the Web component to ask Google Finance for the latest price for the stock.
- Displaying the result.
Getting Started
Connect to the App Inventor web site and start a new project. Name it StockQuotes, and also set the screen’s Title to “Stock Quotes”. Open the Blocks Editor and connect it to the phone.
Set up the Components
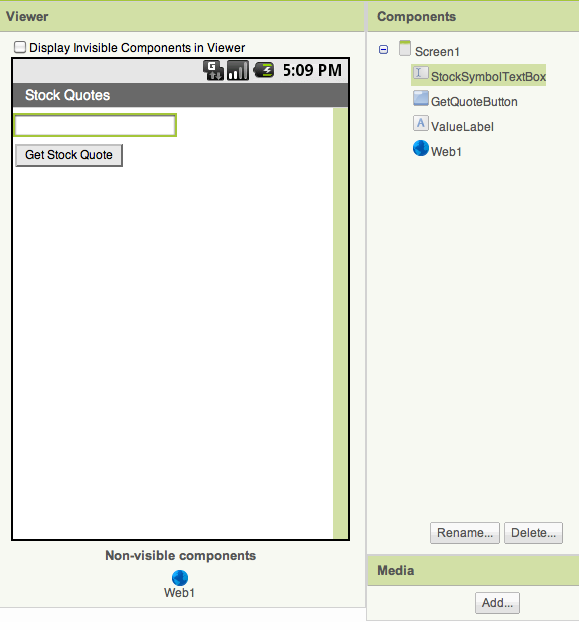
Use the component designer to create the user interface. When you are done, it should look something like the picture below. Additional instructions are below the picture.

Create the following components by dragging them from the Palette into the Viewer.
| Component Type | Palette Group | What you'll name it | Purpose of Component |
| TextBox | Basic | StockSymbolTextBox | Where the user enters the stock symbol |
| Button | Basic | GetQuoteButton | To request the stock quote |
| Label | Basic | ValueLabel | To display the stock quote |
| Web | Other stuff | Web1 | To request and receive the stock quote |
Stick with the default properties except for the following changes:
| Component | Action |
| StockSymbolTextBox | Set its Hint property to "Enter a stock symbol". Clear its Text property by deleting or backspacing over the contents. |
| GetQuoteButton | Set its Text property to "Get Stock Quote". |
| ValueLabel | Clear its Text property. |
The Yahoo! Finance API
Many web services provide an application programmer interface (API) for developers to enable their programs to access the service. Some ways to discover APIs are through the website http://programmableweb.com or just by doing a web search for the service name and “API”.
The Yahoo! Finance API is documented in gory detail at http://www.gummy-stuff.org/Yahoo-data.htm . The highlights are that you can get the latest price for the stock with the symbol "GOOG", for example, with the URL http://finance.yahoo.com/d/quotes.csv?f=l1&s=GOOG . The section "f=l1" (lower-case letter L, followed by the number 1) says we would like the latest price, and the section “s=GOOG” says we would like information about the stock whose symbol is “GOOG”. The result is returned in comma-separated value (CSV) format, which you may be familiar with from spreadsheets. Since only one value will be returned for our query, the result will be a plain old number, such as “511.5”, without any commas. (Commas would be used if we requested multiple pieces of data from Yahoo!, such as the name of the company and the daily trade volume.)
Add Behaviors to the Components
Requesting the Data
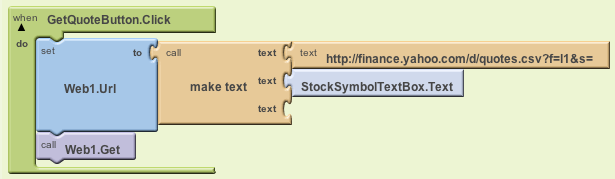
The blocks to make the web request are shown here and detailed below:

| Block type | Drawer | Purpose |
| GetQuoteButton.Click | GetQuoteButton | Handle a click of the "Get Quote" button. |
| set Web1.Url to | Web1 | Specify the URL to request. |
| call make text | Text | Concatenate the parts of the URL. |
| text (http://finance.yahoo.com/d/quotes.csv?f=l1&s=) | Text | Specify the first unchanging part of the URL. |
| StockSymbolTextBox.Text | StockSymbolTextBox | Get the stock symbol from the text box. |
| call Web1.Get | Web1 | Make the web request. |
The meaning is: When GetQuoteButton is clicked:
- Build the Web component’s URL by concatenating “http://finance.yahoo.com/d/quotes.csv?f=l1&s=” (which you should copy and paste into the text block) and the symbol entered by the user (StockSymbolTextBox.Text).
- Request the page specified by the URL. (This is like pressing return after entering a URL in your web browser.)
Receiving the Data
When the response to the web request arrives, the Web.GotText event is raised with four parameters (only some of which we’ll use in this app):
- url: the URL of the original request (which is useful if requests are made with many different URLs).
- responseCode: the HTTP status code, which indicates whether the web request succeeded or how it failed; for example, 200 means that the request succeeded, 404 that the page could not be found, etc.
- responseType: the MIME type of the response, such as “text/csv” in this app, “image/jpeg”, etc.
- responseContent: the data being returned, such as “511.5”.
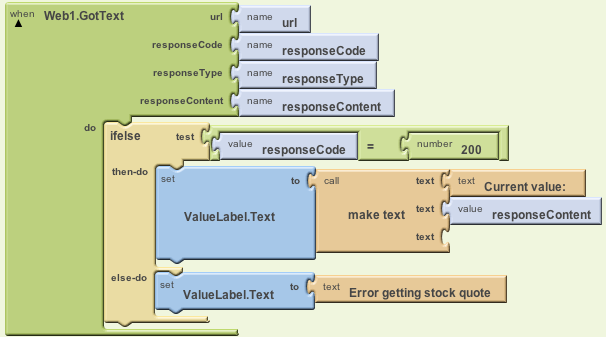
Here are a picture and table of the blocks you need to create:

| Block type | Drawer | Purpose |
| Web1.GotText | Web1 | Specify what to do when the reply comes back from the web. |
| ifelse | Control | Provide different behavior depending on whether the request succeeded. |
| value responseCode | My Definitions | The response code returned for the web request, which... |
| = (equals) block | Math | ...is checked for equality with... |
| number (200) | Math | ...200, the code for valid web responses. |
| set ValueLabel.Text to | ValueLabel | Display the result on the screen. |
| call make text | Text | Build the result by concatenating... |
| text ("Current value: ") | Text | ...the text “Current value: “ and... |
| value responseContent | My Definitions | ...the value returned from the web. |
| set ValueLabel.Text to | ValueLabel | Display an error message. |
| text ("Error getting stock quote") | Text | The error message |
Here's a description of the block's behavior:
- If the response code indicates that the web request succeeded (= 200), set the label to the concatenation of “Current value: “ and the returned data (e.g., 511.5).
- Otherwise, set the label to “Error getting stock quote”.
Review
Here are some ideas introduced in this tutorial:
- Using an application programmer interface (API)
- Making a request with the Web component
- Checking whether a web request was successful
- Displaying information returned from the web
These ideas will be developed further in the second part of this tutorial, which is under development.
Scan the Sample App to your Phone
Scan the following barcode onto your phone to install and run the sample app.

Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, go to the My Projects page, and choose More Actions | Upload Source.
Credits
This tutorial is based on an app created by Prof. David Wolber and relies on the Yahoo! Finance API. Done with StockQuotes? Return to the other tutorials here.
Tutorial Version:
Tutorial Difficulty:
- Advanced
Tutorial Type:
- External API

