Joy of Coding
 This is a guest blog by MIT Master Trainer Ming Wu
This is a guest blog by MIT Master Trainer Ming Wu
After the coding class, my ten year old boy praised: “Mom, you did it!”. "Are you proud of me?" I asked him immediately. “Yes, I am”. He replied with a radiant smile that warmed my heart. All the hard work paid off when seeing young people passionate and eager to learn to code.
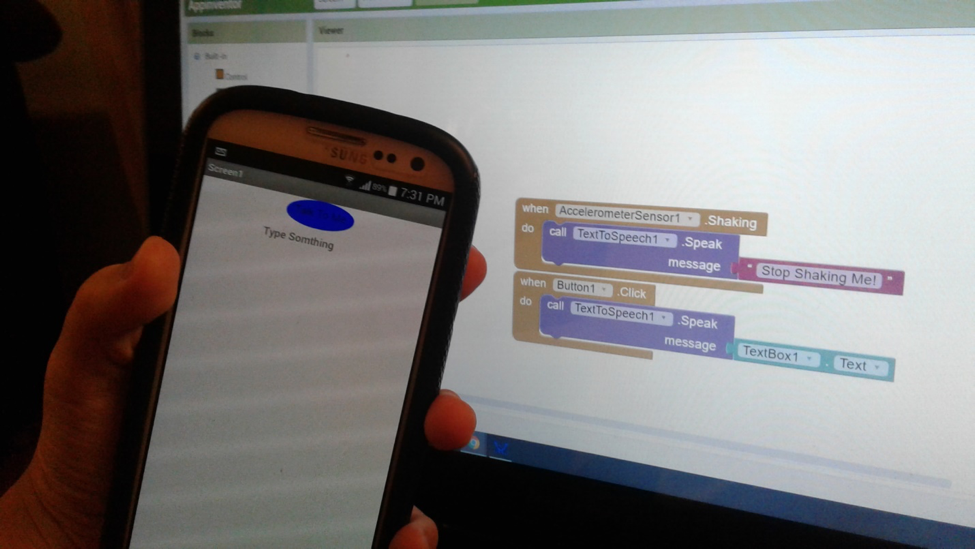
Today, we kicked off our first free coding class at Agnew H Johnson school. We were overwhelmed with twenty-one enthusiastic coders. In the App Inventor Creator class, it was the students first time to learn to use App Inventor to create apps. We first discussed why young people should learn to code. What is coding? Many students shared their thoughts about coding and understand the benefit of taking coding classes. During the class, students logged in with Gmail accounts or an anonymous account. We learned how to setup MIT AI2 companion on the tablet/phone. We explored the programming environment of App Inventor, such as User interface controls, Viewer, Properties, and Blocks Editor. Our first app was Talk to Me. Students played with the app on the Phone, then followed the instructor, step by step to create the app. The first version of the app uses a button and TextToSpeech control. When clicking on the button, the phone will say a message. After coding the block, students learned to use MIT AI2 companion to scan the QR Code, so the app instantly appears on the tablet/phone. When the user clicks the button, the phone says the message, such as “Congratulations, you’ve made your first app.” Students were excited and thrilled about their first app. Students left with questions on how to improve the app in the next class.
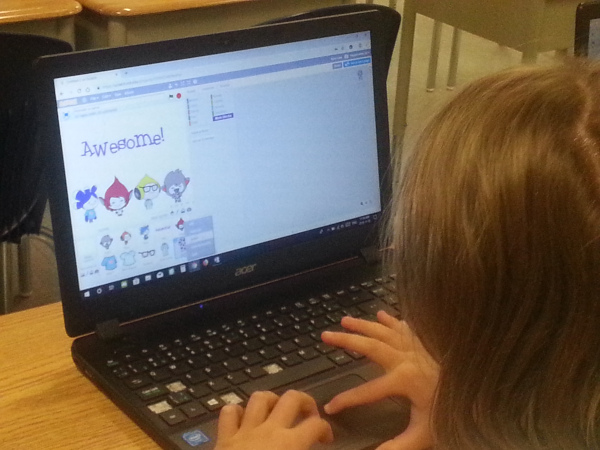
In the Scratch Explorer class, students were assigned an account to log into Scratch. Our first project was to “Animate a name”. Students are asked to choose a name, any type of name, such as the name of her pet, a place, or sport they like. The project is to animate the name, and bring the name alive by adding different effects: dance, singing, spinning, changing color, etc. After choosing the name, students followed instructions to choose letter sprites. The first animation effect is to change the color of the letter. We dragged and dropped the Change color block. Every click on the sprite block made the color of the letter change. How to make the color change without clicking on the sprite block? We used the Loop block to repeat the Change color action. There is a problem as the color of the letter change too fast. How to fix it? We need to slow down the change so that we can see the color change in the letter. To do so, we added a Wait timer after or before the Change color block. Students were encouraged to play with the setting by changing different values in the timer and the loop to see different results. We also learned a trick on how to duplicate the coding blocks to each letter by drag and drop of the entire blocks to the other image sprite. Lastly, we added an Event. When the Flag is clicked, all of the letters started changing color.
How nice to hear a student say: I could not wait to come to the next class!
Unlike traditional coding, visual block coding transforms creativity into actions instantly. Learning by doing, students see their ideas come to life. Learning in a fun way stimulates their natural curiosities. Just like any other activity, sport, music or drawing, coding takes practice to be better. Coding also instills design and problem-solving skills, enabling young people to think, to adapt, and to deal with challenges.
With innovative tools like App Inventor and Scratch, teaching kids to code is no longer a daunting task. Welcome to the world of happy coding! Cheers!