Responsive Design: Drag a Canvas larger than screen size
 This is a guest blog by MIT Master Trainer Emile Wong
This is a guest blog by MIT Master Trainer Emile Wong
One day, when I put the keywords “Responsive design in App Inventor” in a web search, Google returned a page from MIT, other App Inventor Features references. The page suggested some important rules and common approaches to responsive design. The article also included a hyperlink to a forum post with an example which demonstrated that a Canvas could be dragged. The post provides a project aia file for download. I tried the downloaded project, and would like to share the mechanism behind it with others here.
I created a simplified and modified application based on the downloaded project and explain it here.
Running the application
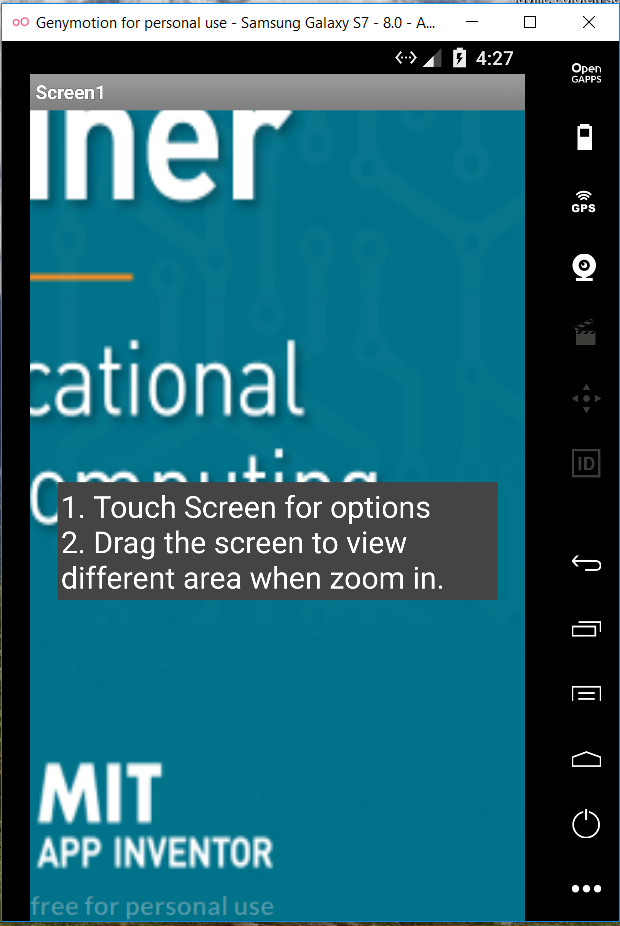
When the application runs, the screen is initialized, and a picture is displayed on the screen as in figure 1.
When the user touches the screen, a popup notification will be shown, and users have options by clicking the appropriate buttons as in figure 2.
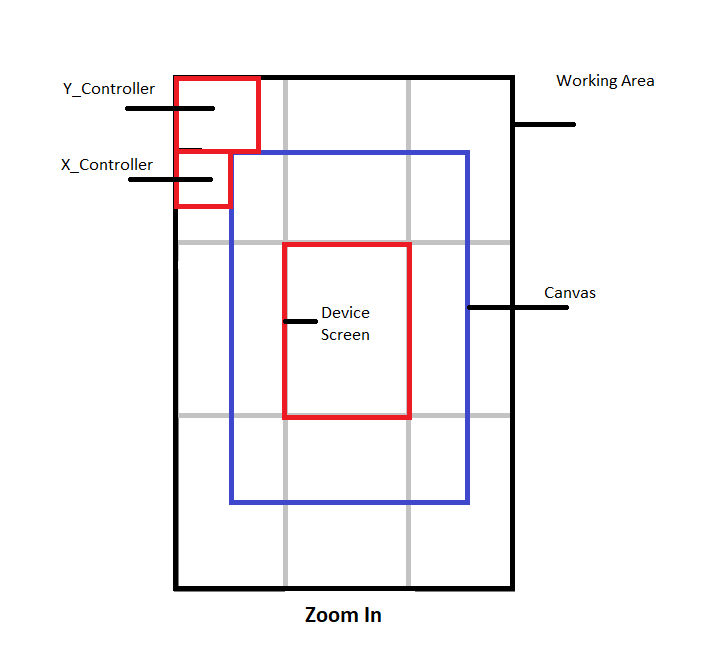
When the user clicks on the “Zoom In” button, the picture will be enlarged 2 times its original size in both width and height. The picture will display only the center part of the picture as in figure 3.
The user can drag anywhere on the screen to view different parts of the picture as figure 4 and 5.

When the user clicks on the “Help” button in figure 2, a notification shows the instructions.
Design Overview

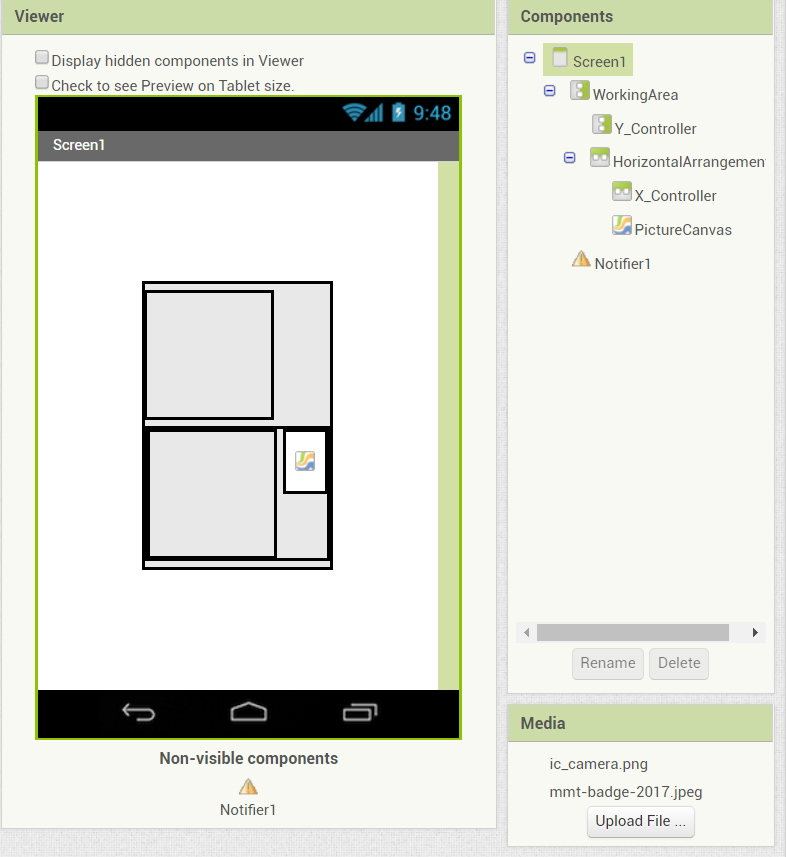
In the Designer, add the following components into the Viewer.
- WorkArea: vertical arrangement as working area
- Y_Controller: vertical arrangement inside the working area as height controller
- HorizontallArrangement1: horizontal arrangement inside the working area as a container
- X_Controller: horizontal arrangement inside the horizontal container as width controller
- PictureCanvas: A Canvas displays the picture
- Notifier1: a Notifier
On Screen1, change the default settings of the following properties.
- AlignHorizontal set to “Center”
- AlignVertical set to “Center”
- Sizing set to “Responsive” as in figure 8.

Upload a picture to Media as the application’s asset which will be packaged with the application as in figure 9.
Blocks Overview

Global Parameters
- DisplayAreaHeight – store the Screen width
- DisplayAreaHeight – store the Screen height
Procedures
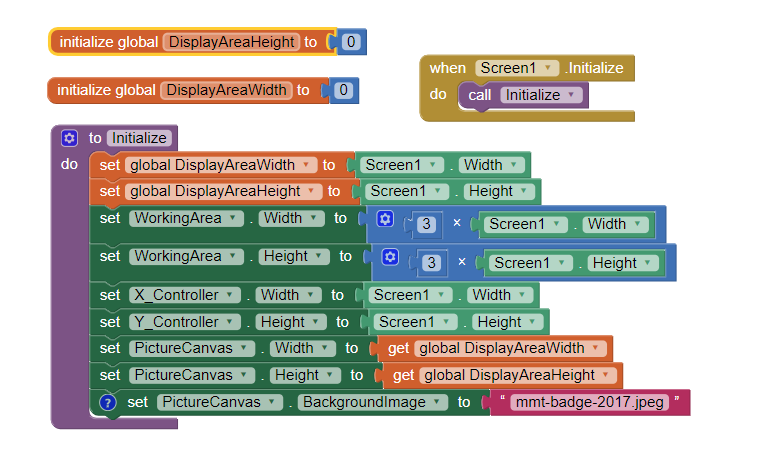
- Initialize: The procedure will be called when Screen1 is initialized. The procedure sets the width and height of the components WorkingArea, X_Controller, Y_Controller, PictureCanvas as in figure 10.
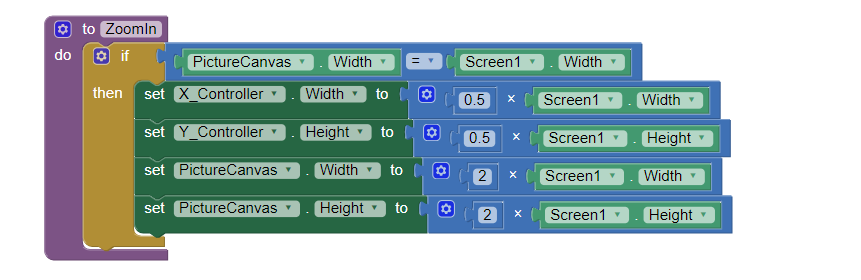
- ZoomIn: The procedure will be called when the user chooses to enlarge the picture. The width and height of the PictureCanvas will be 2 times bigger then the screen size.

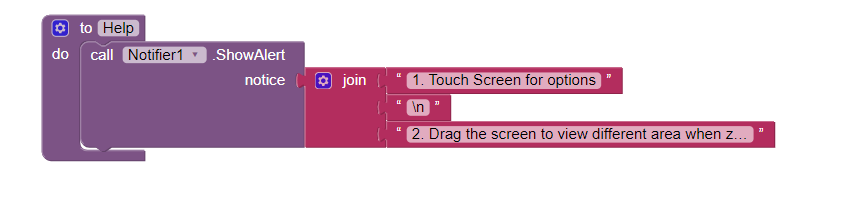
- Help: The procedure shows instructions in an alert when it is called as in figure 12.

Events and Actions
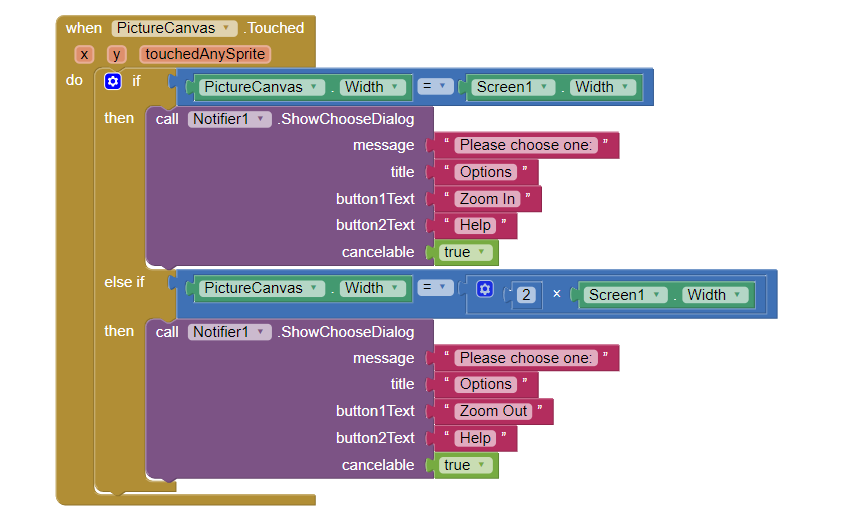
- When the PictureCanvas is touched, it will determine if the canvas size is the same as the screen width or 2 times the screen width. An alert shows two buttons for users to choose.

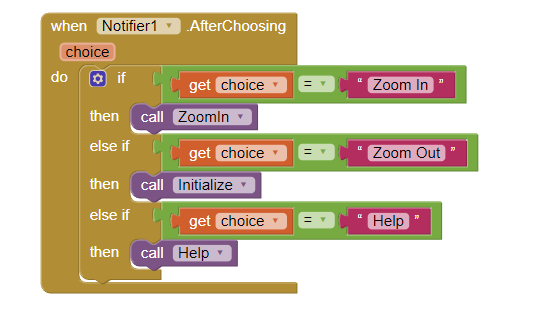
- After the user picks an option, the related procedure will be called.
- When Zoom In is picked, the procedure ZoomIn will be called and the picture will be 2 times bigger and only part of the picture will be displayed on the screen.
- When Zoom Out is picked, the procedure Initialize will be called. The screen will return to its original settings as when the app starts.
- When Help is picked, the procedure Help will be called to display an alert to shows the instructions.

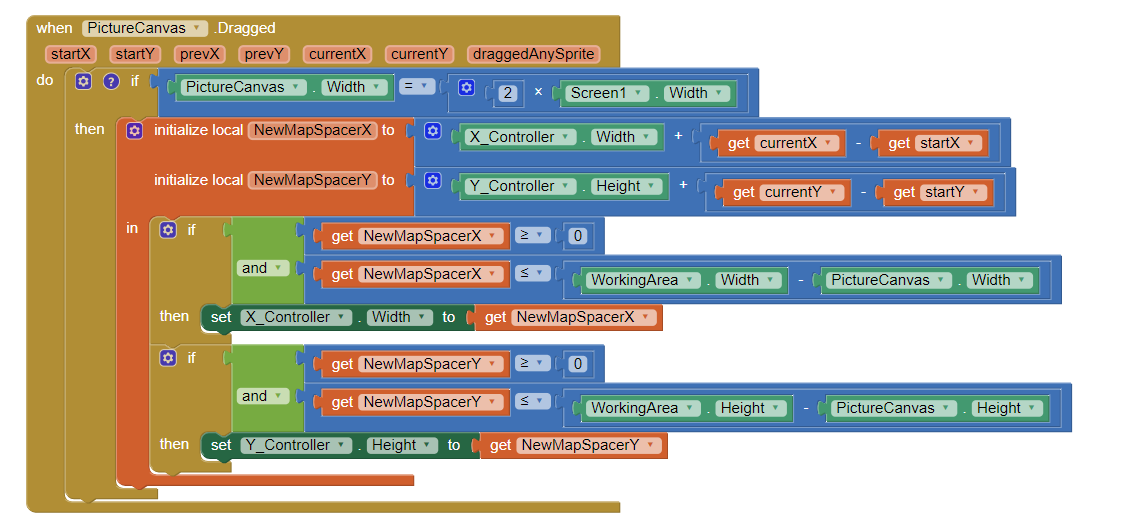
- When the PictureCanvas is dragged, and if the screen size is 2 times larger than the screen width, users can drag the picture to display different areas.

How the application works?
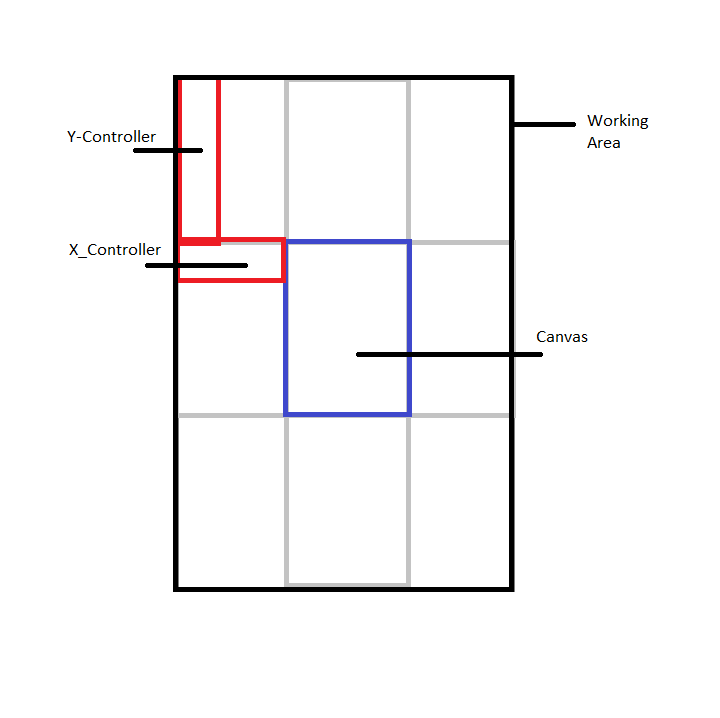
When the application is initialized, the application creates a virtual working area that is 3 times larger than the actual device screen size. It uses a vertical arrangement as a Y_Controller, and a horizontal arrangement as an X_Controller. The canvas size will be the same as the screen size. It will be displayed at the center of the working area as in figure 16. The Canvas’ background is set to the picture name you want to display.
When the user chooses to zoom in the picture, the canvas width and height will be set to 2 times the screen size. The screen is not enough to display the whole picture. It can only display ¼ the center area of the enlarged picture. By adjusting the height of Y_Controller and the width of the X_Controller, the controllers can move the canvas around the working area. The application gets the start position and the current position when the user drags on the screen. The related dragged distance will be added or subtracted from Y_Controller and X_Controller as in figure 17.
Summary
The application demonstrates that Canvas and Arrangement components of App Inventor can be set to larger than the screen size. By controlling a virtual spacer on a virtual working area, the application can manipulate a canvas and the canvas can be dragged. By applying responsive design in the project, an application can be creative. Please also note that I can only run this application on a device and emulator with Android 8.0 Oreo, and I tested the app on a Android 7.0 emulator and an Android 4.4 device, but it does not work.
Reference
http://ai2.appinventor.mit.edu/reference/other/responsiveDesign.html
https://groups.google.com/forum/#!category-topic/app-inventor-developers-library/other/hkt7gyMO2nU

