An easy way to add a bar graph to your app in App Inventor
Submitted by Karen on
 This is a guest blog by MIT Master Trainer Clark Hochgraf
This is a guest blog by MIT Master Trainer Clark Hochgraf
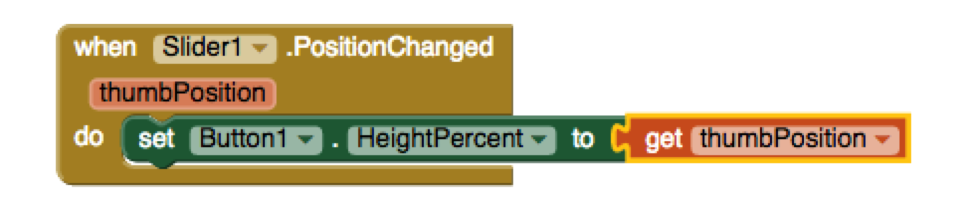
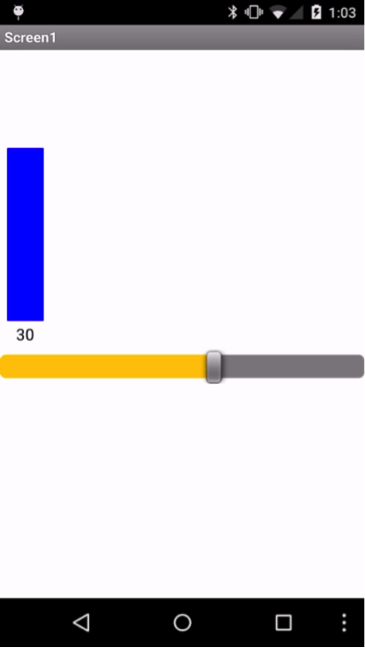
You can create a simple bar graph in App Inventor using a button and a vertical arrangement. In the image below, the blue bar is a button whose height percent is set by the slider.

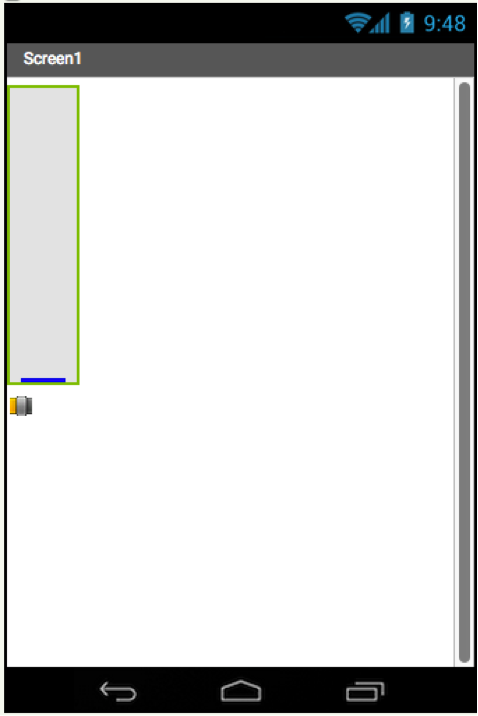
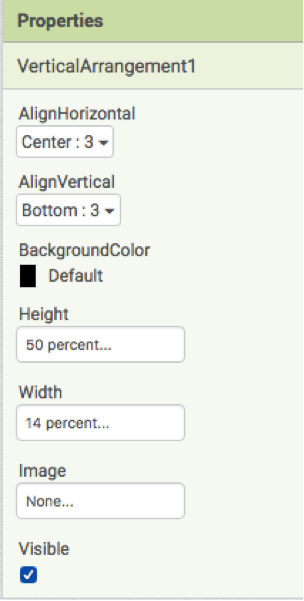
To create the bar graph, add a VerticalArrangement on the Designer Tab. Configure the vertical arrangement as follows:
- AlignHorizontal to Center
- AlignVertical to Bottom
- Height to 50%
- Width to 14%

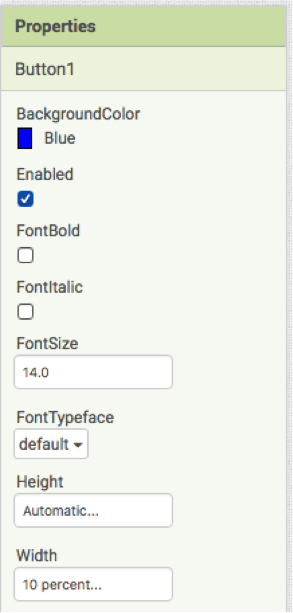
Next, place a Button inside the vertical arrangement. The button should appear at the bottom of the VerticalArrangement.
- BackgroundColor to Blue
- Width to 10%

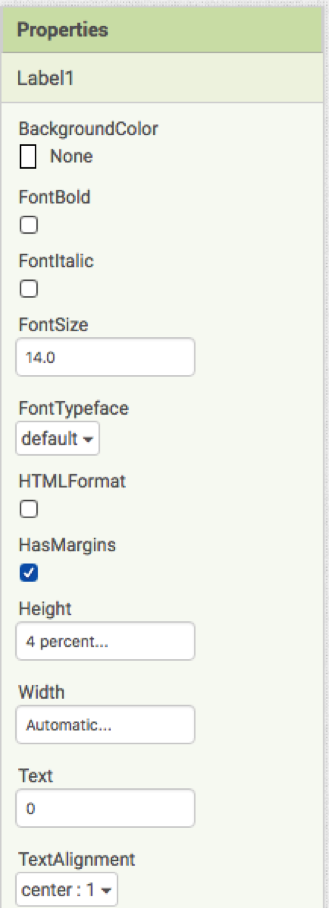
Next, place a Label inside the VerticalArrangement and position it so that it is below the Button.
- Height to 4%
- Text to “0”
- TextAlignment to Center