Upcoming Feature: Maps
Hello App Inventors!
We are adding a new feature to MIT App Inventor: Maps! The Maps update will include seven new components you can leverage to build a wide range of geographically oriented applications, including finding the best places for pizza, favorite hangout spots, walking/hiking trackers, and more.
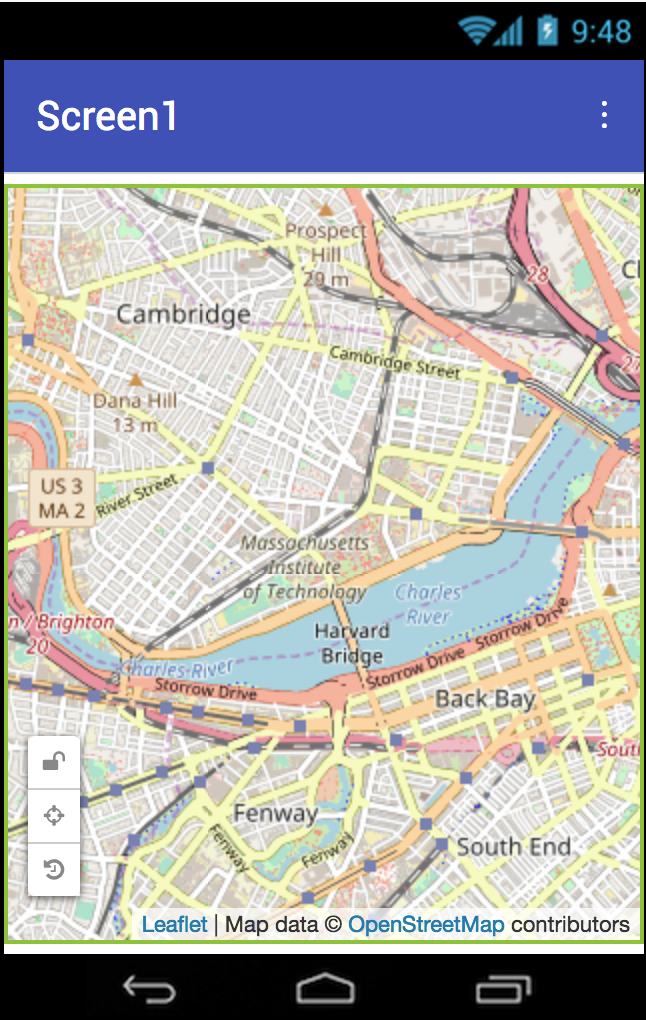
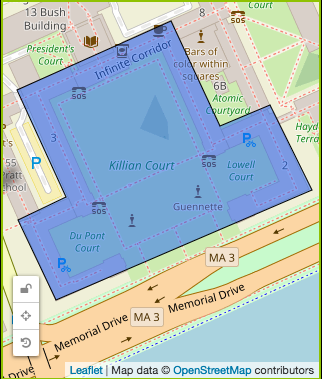
Map: Renders map content. It can contain special components (called Features) that are specific to the Map and behave similarly to sprites on a Canvas. The Map sports three different map types: Road, Aerial, and Terrain. App users can trigger many events on the map, including clicks and zooms.

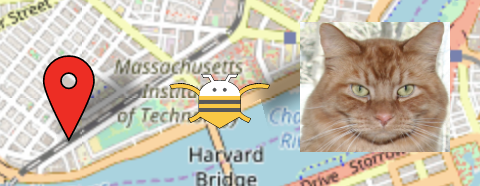
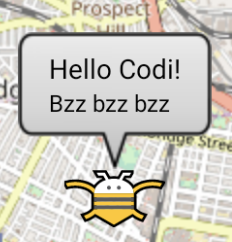
Marker: Represents points on a Map. Markers can have custom images, are scalable by width/height, and styleable if Scalable Vector Graphic images are used. Markers can be made draggable and also have infoboxes to present detailed information.


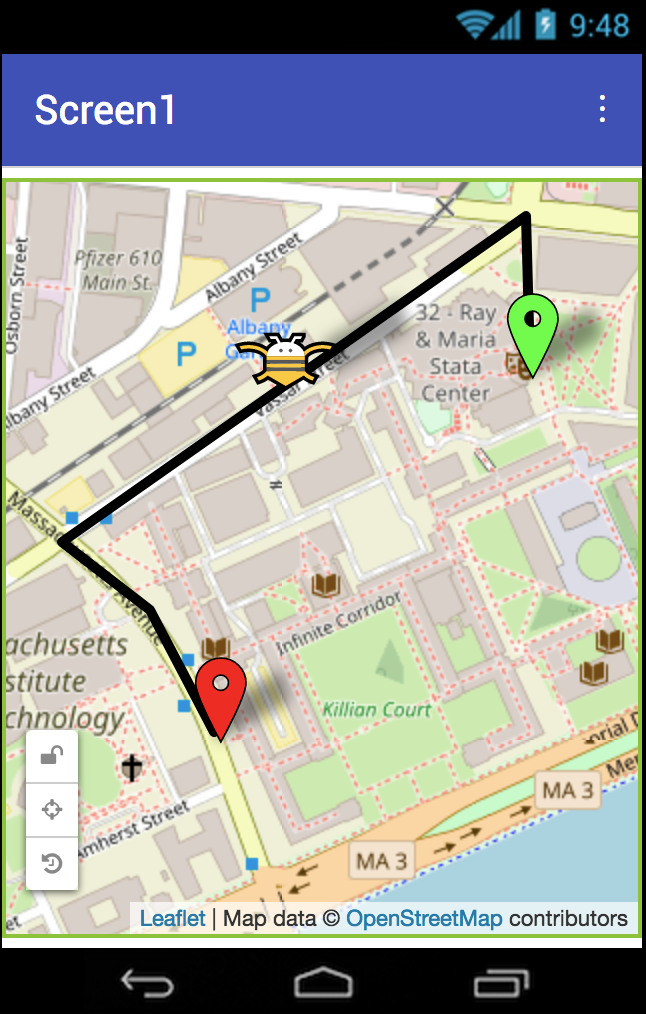
LineString: Represents paths on a Map as a sequence of line segments. This can be used to render open paths and routes on a map. For example, combine a LineString with a LocationSensor component to build a hike tracking application, or use markers to indicate the start/end points of a navigation route.

Polygon: Marks a closed, 2-dimensional area. It can be used to draw features such as parks, buildings, or countries.

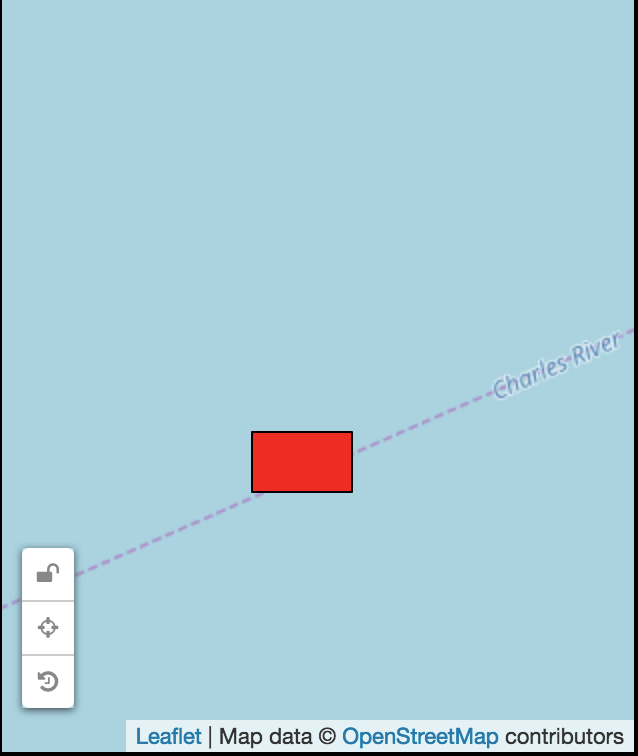
Rectangle: Bounds an area on the north, east, west, and south. This can be used for behaviors such as geofencing, where the app triggers an action if the user enters or leaves a designated region.

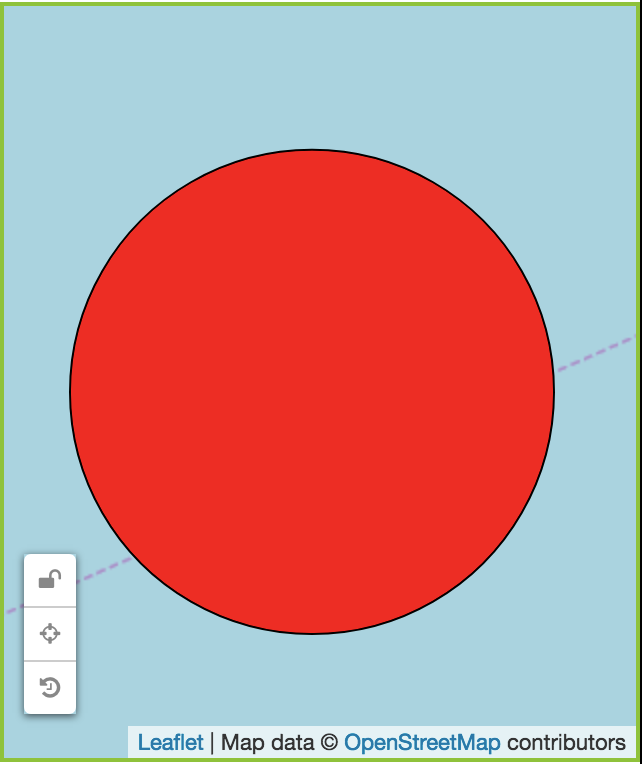
Circle: Displays a radius around a point on a map. Like the Rectangle, the Circle may be useful for geofencing applications to detect when a user enters or leaves the area around a point.

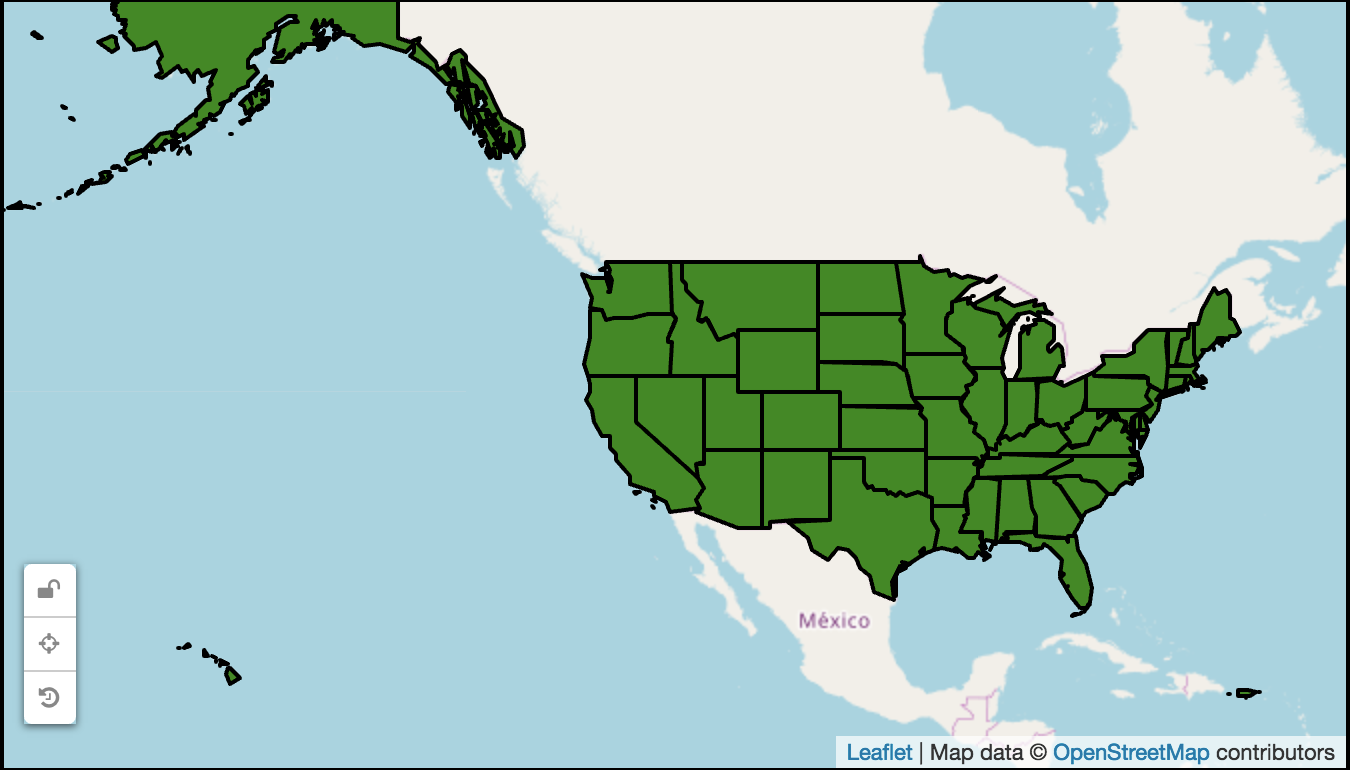
FeatureCollection: Provides a container for loading multiple features as a group, such as a group of polygons representing the United States (below). Each feature becomes its own component that can be edited in the designer.

In addition to the visualizations provided by these components, there are a number of behaviors provided so that you can build data rich, interactive applications. Features can be made draggable by app users, data can be shown using infoboxes in response to a user tapping on a feature, and the distance between features can be computed using blocks.
We can't wait to see all of the great apps you invent with these new components.
Cheers, and happy inventing!
Evan W. Patton
Director of Development, MIT App Inventor
On behalf of the MIT App Inventor Team

