Challenge
Make Your Own Amazon Alexa Skill!
In this tutorial, you will learn how to use the MIT App Inventor’s Conversational AI Interface to create your own Amazon Alexa skill for Alexa to say “Hello World” when prompted by the user.
You will also learn how to test your new Alexa skill using Amazon’s Alexa Development Console.
Setup
-
If you have not done so, please complete the following prior to this tutorial to set up all the needed accounts, and Amazon devices if applicable: App Inventor Setup Tutorial
-
Once that’s done, you can move onto the tutorial!
Please note: If your instructor gave you access to an anonymous Alexa account then you can skip this section on how to set up an Alexa Developer Account.
Alexa Hello World Tutorial
Creating a New Skill
-
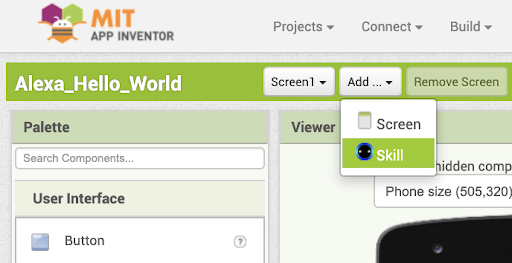
In the Designer Toolbar at the top of the screen, you will see a dropdown button labeled “Add…”. Press it, and within it, select the “Skill” button.

-
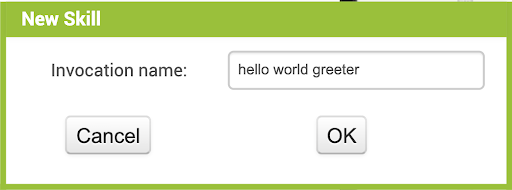
Enter the skill’s Invocation name. For this demonstration, we will name it “hello world greeter”.

Just like how every mobile app needs to have a name, so does our custom Alexa Skill. An Invocation Name is just the name of the Skill that we are making, and is used to “invoke”, or call our skill. The structure of any command you will tell Alexa is:
The invocation name will help Alexa know which skill it needs to use, so make sure that every skill you make has a unique name. For our example, the Invocation name of a custom skill is “hello world greeter”
Note: The invocation name needs to be at least two (2) words long, but avoid making it a full sentence, since you will be saying the name a lot.
Logging in to your Amazon Account
-
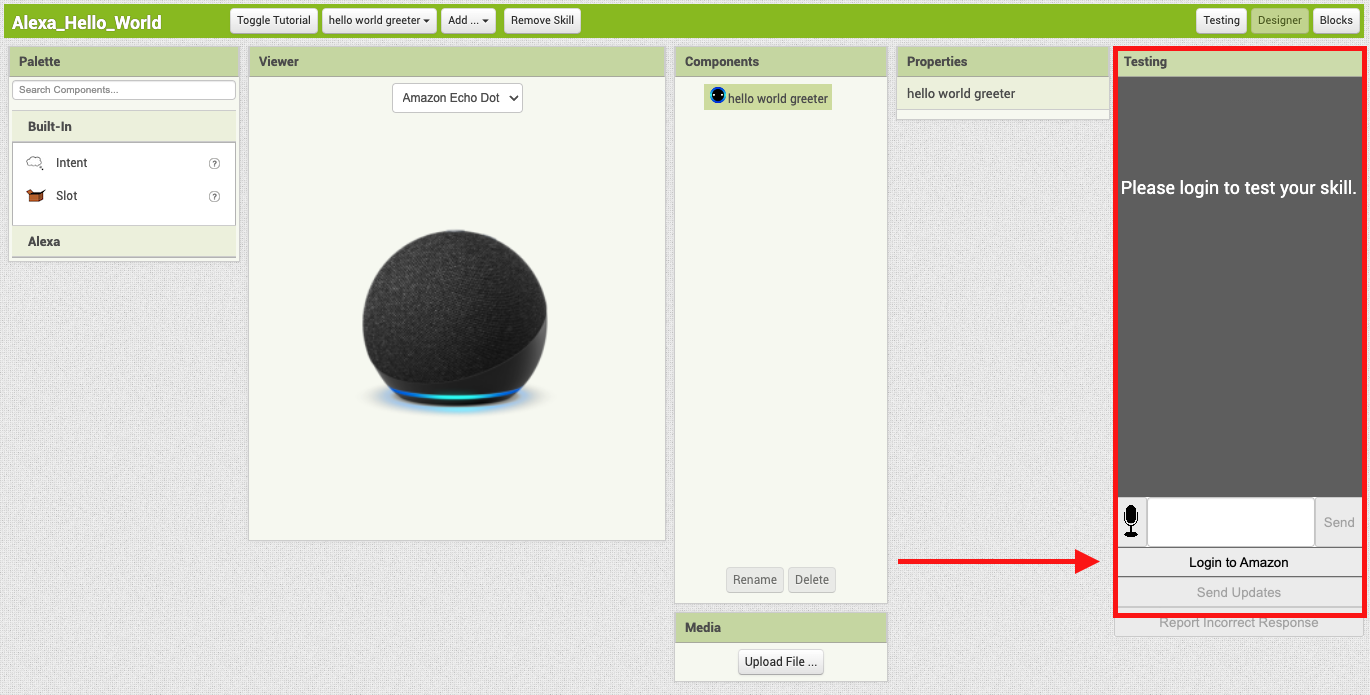
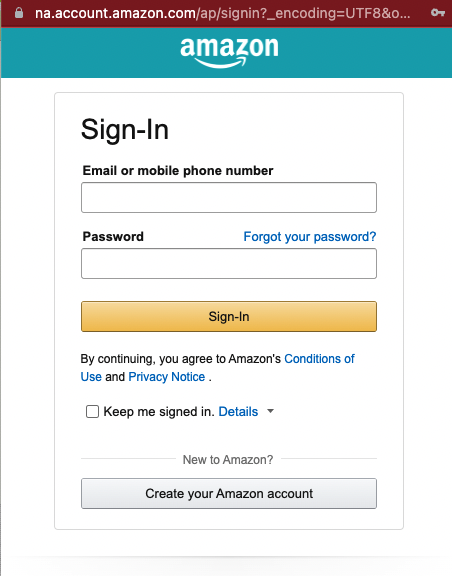
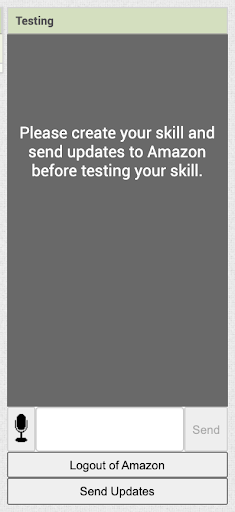
You will now be taken to a new Designer Page for the Conversational AI Interface. On the rightmost part of the screen, there should be a “Testing” box. Click the “Login to Amazon” button and enter your Amazon Developer Account information into the external pop-up*.


-
Your testing box should now look like the following after signing in successfully:

*If this window does not appear, check if your browser has blocked a pop up and allow the pop-up.
Defining a Custom Intent
Now we need to add a custom Intent to our app.
You can think of an Intent as a “command” that you want to teach Alexa to listen to. It could be a Stop Intent, a HelloWorld Intent, or any intent you can really think of that you will need in a skill.
-
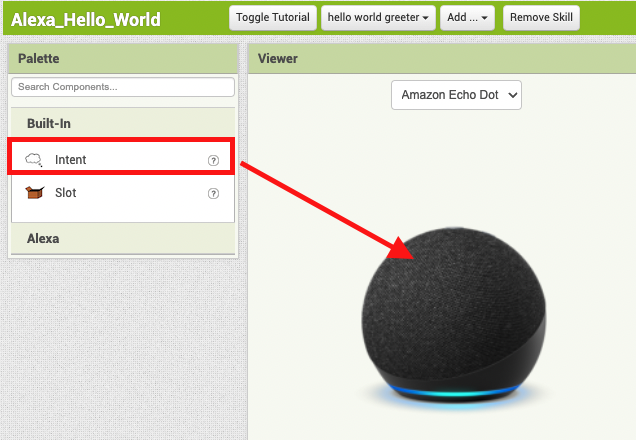
Let’s teach our app to listen for the “HelloWorldIntent” intent. To make this intent, from the leftmost box on the screen, drag the “Intent” button to the Amazon device on the screen.

-
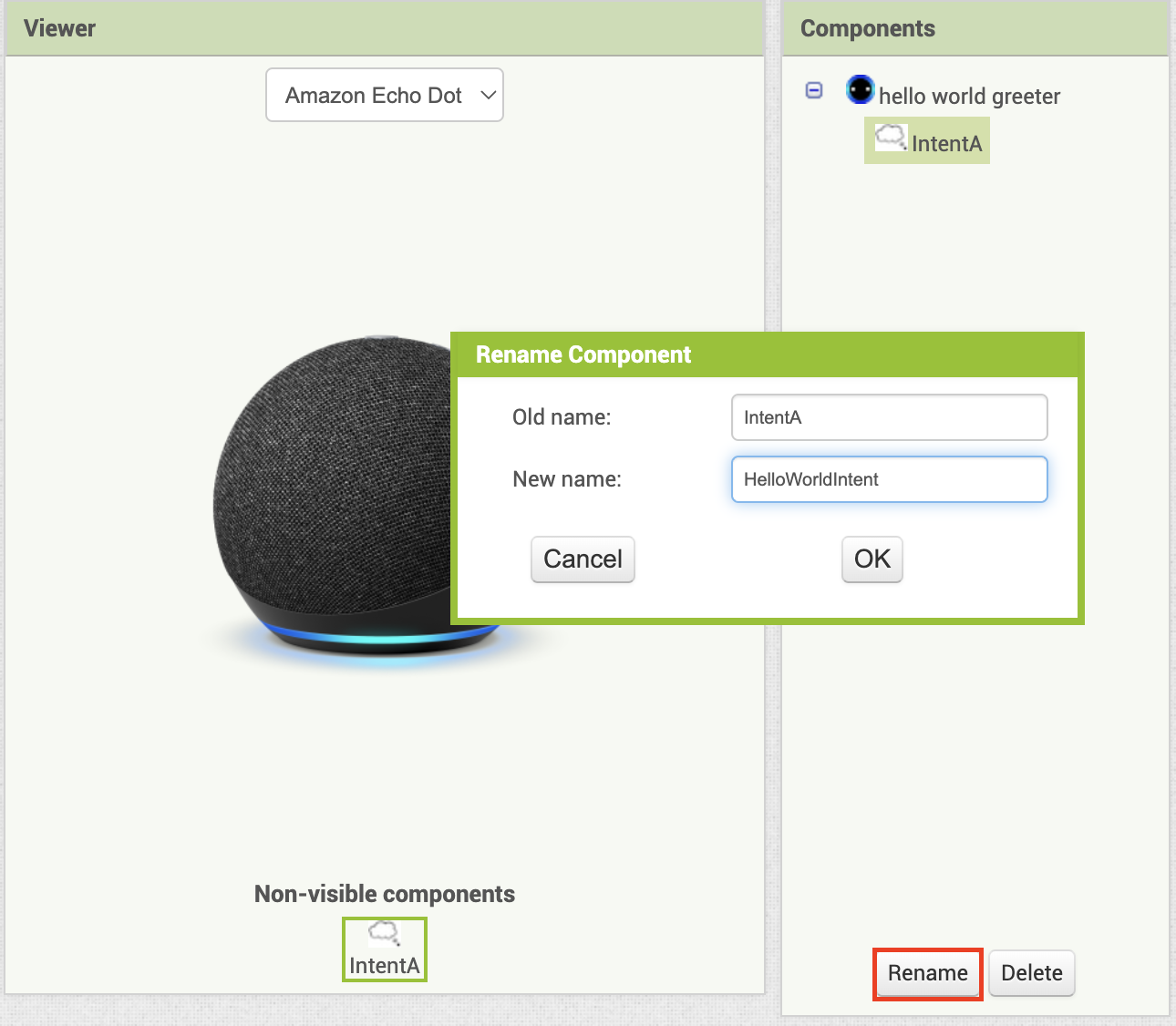
In the components box, select IntentA and rename the intent to “HelloWorldIntent”. Press “OK” after renaming.

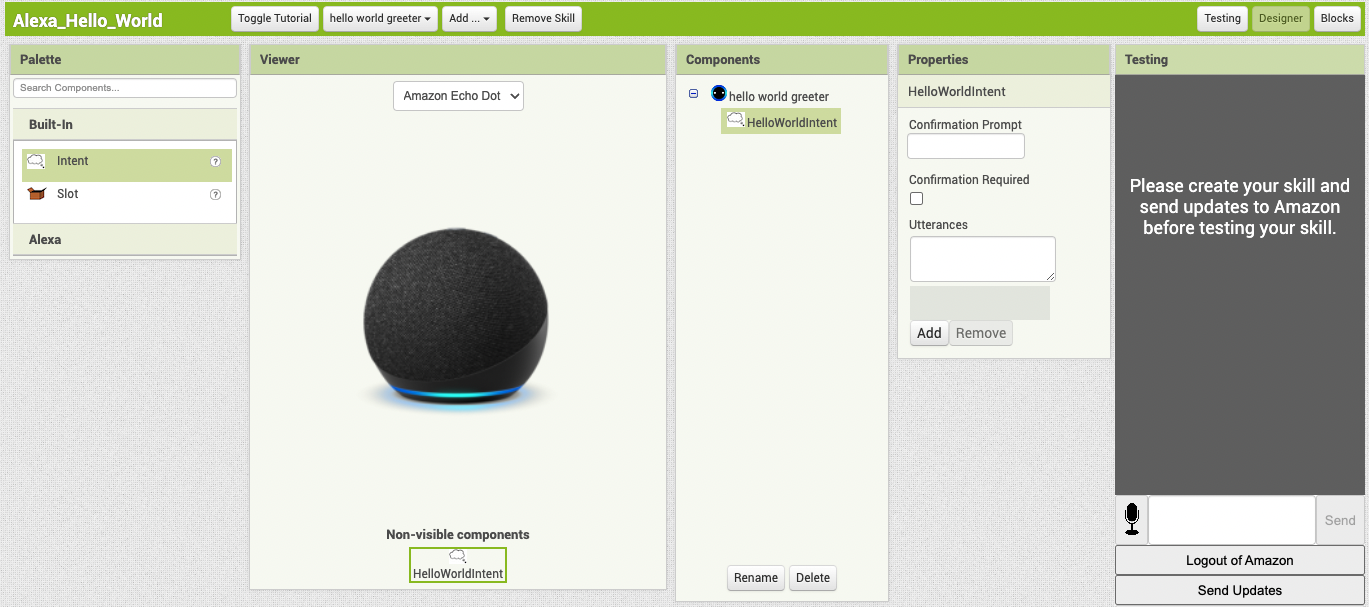
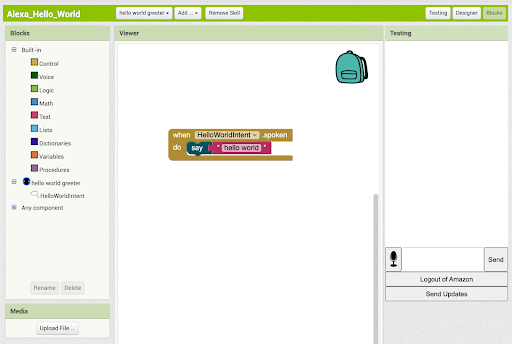
The current screen should look something like this:

Adding a List of Utterances
After creating an intent, we need to give the intent a list of utterances.
When talking to Alexa, there might be a lot of ways to say something to trigger an intent. Each of these phrases that all mean the same thing is called an utterance.
Let’s say your parent wants you to do the dishes. They might say one of the following:
- “Clean the dishes.”
- “Do the dishes.”
- “Wash the dirty plates.”
All these sentences have the same intent: you need to do the dishes.
-
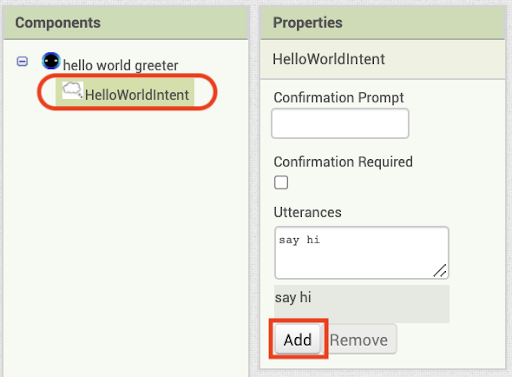
Select the “HelloWorldIntent” intent.
-
In the “Properties” box, there should be an utterance text box at the bottom. Write in the utterance, “say hi”, and press “Add” after.

-
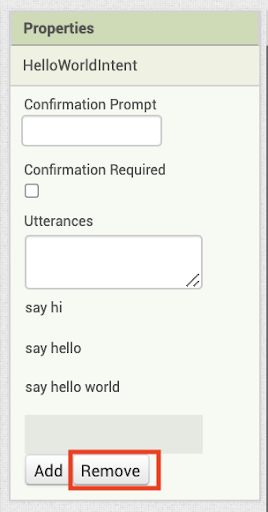
Add in more utterances like “say hello”, and “say hello world” following the same step 2. Be sure to add utterances in one at a time by pressing “Add” after each one!
IMPORTANT: Make sure your utterances follow the rules below or your skills will not work properly:
- Must be all lowercase letters (ex. say hello, NOT Say Hello)
- At least two words (ex. say hello, NOT sayhello)
- Starts with a letter (ex. say hello, NOT ‘’say hello)
- Punctuations can only be spaces, apostrophes, or periods (ex. codi’ bee, NOT ^codi bee)
- No period at the end of your utterance (ex. say hello, NOT say hello.)
-
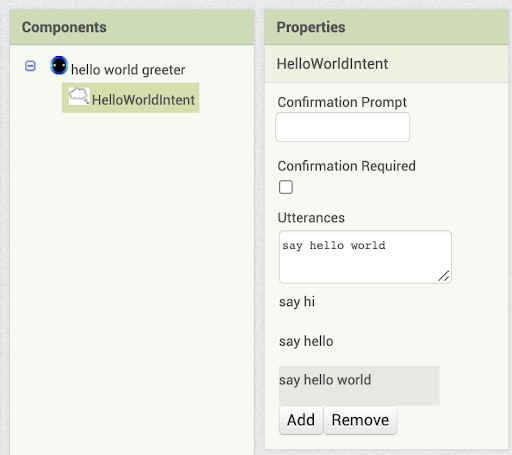
After inputting your utterances, there may be an empty utterance created. Remove it by selecting it then pressing the “Remove” button.

Your properties box should look like the following:

Defining the First Intent Handler
Now we will tell Alexa what to say after it detects the intent.
-
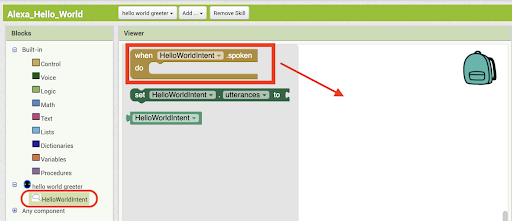
Move to the Blocks section located above the “Testing” Box.

-
On the leftmost part of the screen, there’s now a “Blocks” box. Within it, select the “HelloWorldIntent” intent. A drawer should open with yellow and green blocks. Drag the HelloWorldIntent.spoken block out.

-
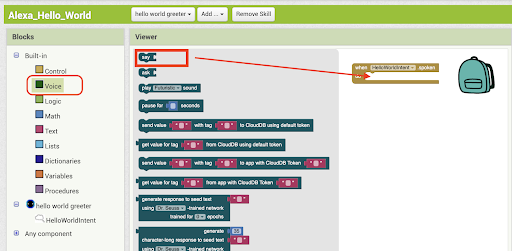
Next, select the Voice drawer (2nd button in the Blocks section), and drag out the say block from the top. Connect it within the HelloWorldIntent.spoken block.

-
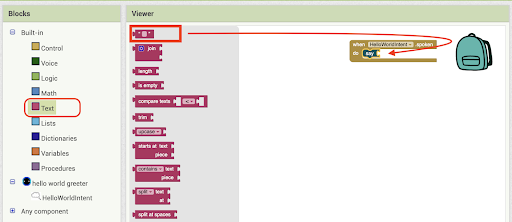
Select the Text drawer (5th button in the Blocks section) and drag out the empty “ ” block from the top. Connect it to the say block.

-
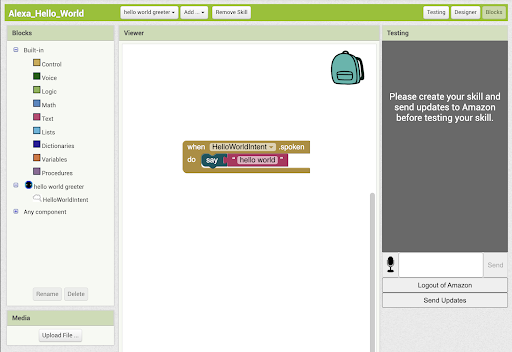
Within the empty quotation block, type “hello world”.

Sending Your Skill to Amazon
Now, we need to send this skill to Amazon.
-
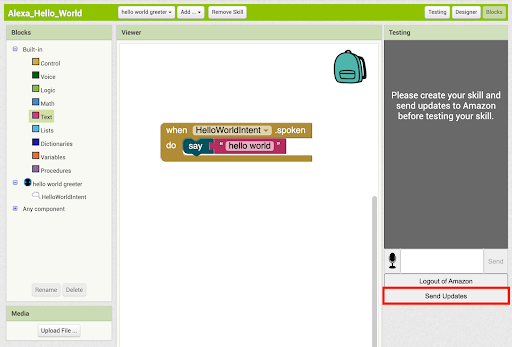
At the rightmost part of the screen, there is the “Testing” box. Within it, there is a button labeled “Send Updates”. Click this button.

-
The gray part of the “Testing” box should change text when loading. Wait a few minutes until the gray part turns white.
Your current screen should look like the following:

Testing your Skill
Now it’s time to test our Alexa skill! If you have an Alexa-enabled device handy and set up, say “Alexa, open hello world greeter”, and then “Alexa, tell hello world greeter to say hello.” to it and hear the response, which should be “hello world”, as we programmed it.
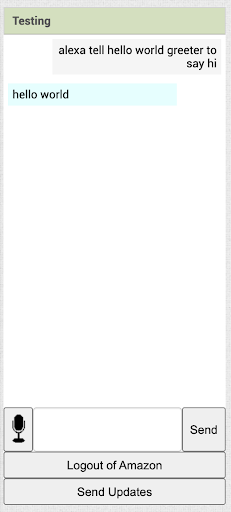
If you don’t have an Alexa-enabled device on hand, App Inventor allows you to simulate an Alexa using your custom Alexa skill right in your browser! Simply type in the textbox at the bottom, “Alexa, ask hello world greeter to say hi.” The response should be what we plugged into the say block earlier, “hello world.”

Note: If you are interested in testing in other ways, feel free to explore this document!
Finish!
Congratulations! You’ve made your first custom Alexa Skill! Feel free to extend this app by adding new intents and new ways for Alexa to respond to each intent.
Expand Your App
Here are some ideas for ways to enhance your app!
-
Our Alexa app currently only has one intent- saying “hello world.” Try adding more intents that instruct Alexa to say different things. For example, you can add an intent for Alexa to say “good bye.”
-
Have Alexa learn the name of the user from an input user sentence like “my name is Sebastian” and respond “It is my pleasure to meet you Sebastian.”
Hint: you will need to learn about Slots.
About Youth Mobile Power
A lot of us spend all day on our phones, hooked on our favorite apps. We keep typing and swiping, even when we know the risks phones can pose to our attention, privacy, and even our safety. But the computers in our pockets also create untapped opportunities for young people to learn, connect and transform our communities.
That’s why MIT and YR Media teamed up to launch the Youth Mobile Power series. YR teens produce stories highlighting how young people use their phones in surprising and powerful ways. Meanwhile, the team at MIT is continually enhancing MIT App Inventor to make it possible for users like you to create apps like the ones featured in YR’s reporting.
Essentially: Get inspired by the story, get busy making your own app!



The YR + MIT collaboration is supported in part by the National Science Foundation. This material is based upon work supported by the National Science Foundation under Grant No. (1906895, 1906636). Any opinions, findings and conclusions or recommendations expressed in this material are those of the author(s) and do not necessarily reflect the views of the National Science Foundation.
Check out more apps and interactive news content created by YR here.