Challenge
Make Your Own Calculator!
In this tutorial, you will learn how to use the MIT App Inventor’s Conversational AI Interface to create your own multiplication calculator for Alexa to tell the user the answer when a basic multiplication question is asked.
The Skill we will be making uses slots to keep track of what numbers the user is asking Alexa to multiply.
Setup
If you haven’t already, follow the written instructions here or the YouTube video instructions here to create a free Amazon Developer Account.
This will allow you to save any Alexa Skills to your account and use your skills on any Alexa-enabled devices that you have linked to your Amazon account.
Plese note: If your instructor gave you access to an anonymous Alexa account then you can skip this section on how to set up an Alexa Developer Account.
My Calculator Tutorial
Add a Skill
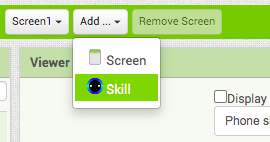
To add a new Skill to our project, select the Add … dropdown next to Screen1, and select Skill.

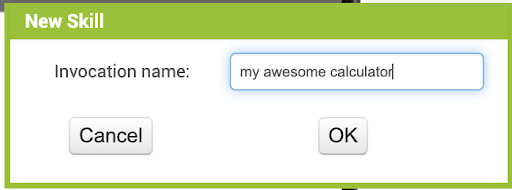
In the resulting popup, enter our Skill’s Invocation name, “my awesome calculator”. Then, select OK.

Define the Slots
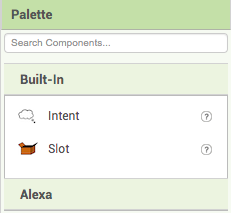
Once the skill has been created, you’ll be directed to the Designer page for the skill. You’ll notice that there are the Intent and Slot components in the Built-In section on the left side of the page:

The Designer Page is where we will be defining our Skills’ Voice User Interfaces (the different ways the user might speak to our Alexa).
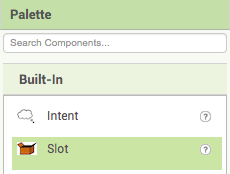
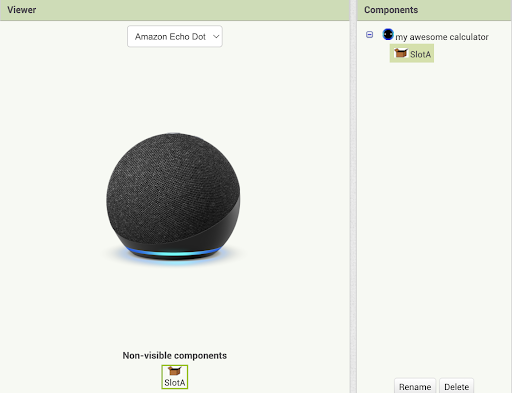
First, let’s define our slots for the multiplication intent. Take a Slot component from the Palette and drag and drop it over the image of the Amazon Echo Dot.

You should see a new Slot component named SlotA appear as a Non-visible component under the Echo Dot. The new Slot will also appear in our Components box to the right.

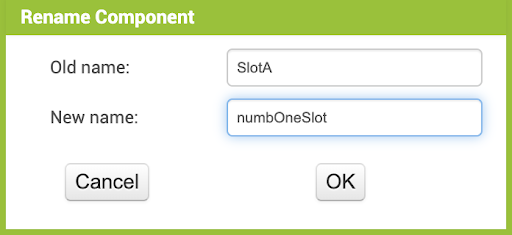
Let’s rename this slot to numbOneSlot so that it makes more sense to us later. At the bottom of the Components box, click the Rename button. In the resulting popup, enter “numbOneSlot” in the New name textbox. Then, click OK.


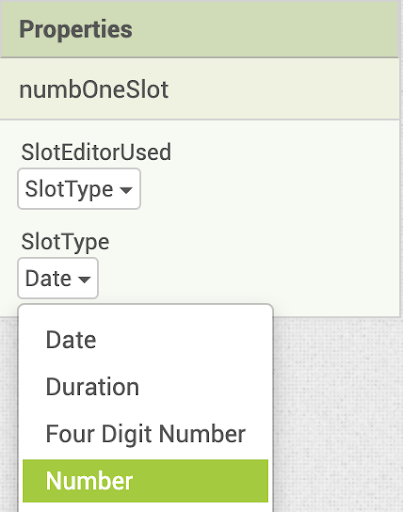
In the Properties box, you should see a dropdown menu named SlotType. Open the dropdown and select Number to tell Alexa that this slot will be a number.

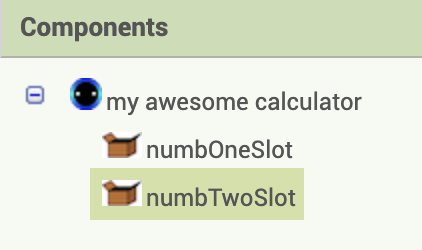
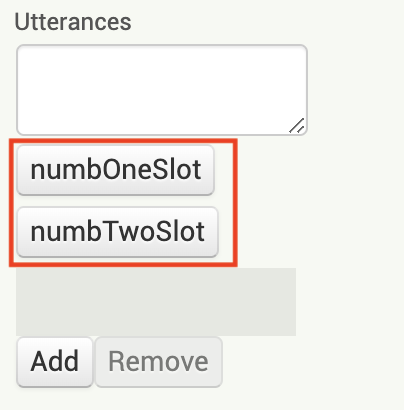
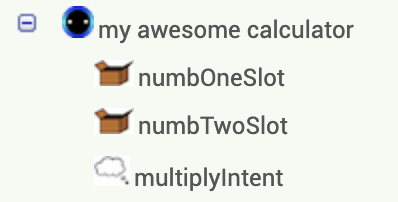
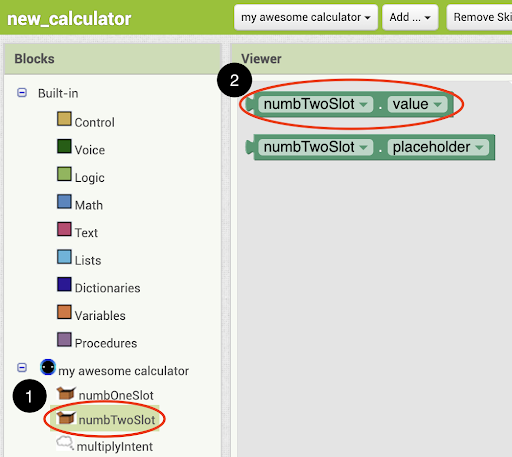
Repeat the same process with another slot, this time renaming it to numbTwoSlot. Don’t forget to change its SlotType to Number as well. Your Components box should now look like this:

Define the Intent
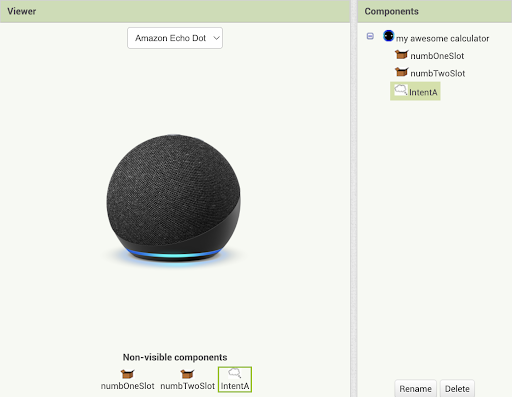
Now, we want to define our multiplication intent. First drag out an Intent component from the Palette to the left and drop it over the image of the Amazon Echo Dot.

The Intent should appear as a Non-visible component named IntentA both under the Echo Dot and in the Components box.

Let’s rename this Intent to multiplyIntent. At the bottom of the Components box, click the Rename button. In the resulting popup, enter “multiplyIntent” in the New name textbox. Then, click OK.


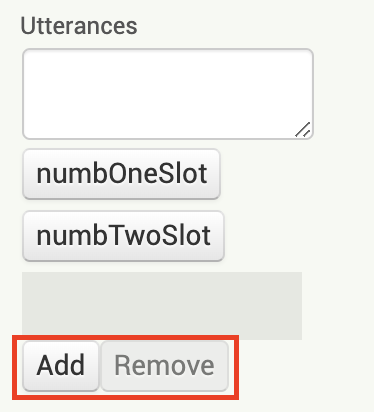
Notice the different parts of the Properties box available to edit the multiplyIntent.
First, we have a textbox to edit any utterance that you’re currently defining for this intent.

Then, we have buttons for each Slot we defined earlier. You can click on these as you’re typing an Utterance to insert the slot into the utterance. You can also choose to simply type the slot’s name instead of using the slot buttons.

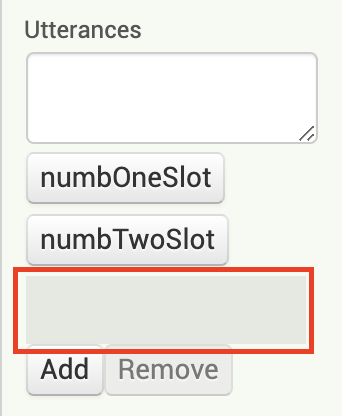
Next, we have an empty space. This will contain your first utterance when you start typing into the textbox and then click away to save it.

Finally, we have Add and Remove buttons to add and remove utterances from your Intent. To remove an utterance, simply click on the utterance you want to remove, and then click the Remove button.

Adding a List of Utterances
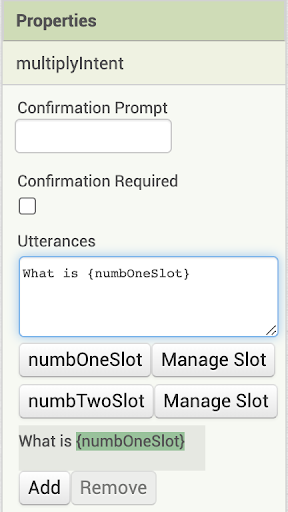
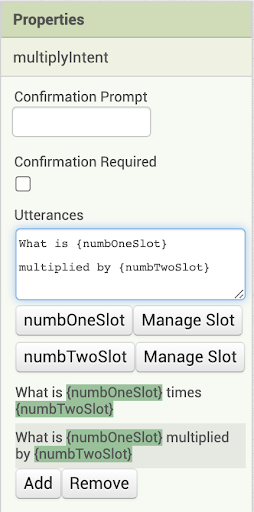
Let’s try defining our first Utterance for the multiplyIntent. In the Textbox at the top of the Properties box, type “What is ” and then click the button for the numbOneSlot. Your Properties box should now look like this.

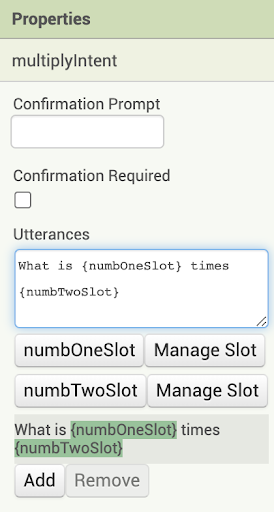
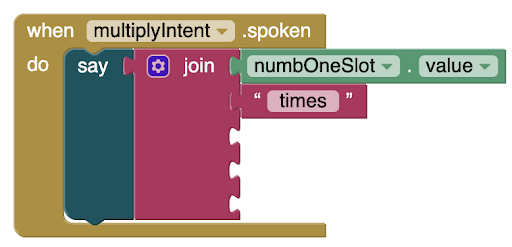
To complete this utterance, click at the end of the text in the Textbox, and type “ times ” and now click the button for the numbTwoSlot. Your Properties box should now look like this.

Let’s try adding our next utterance without using the slot buttons. First, click on the Add button under your first utterance.

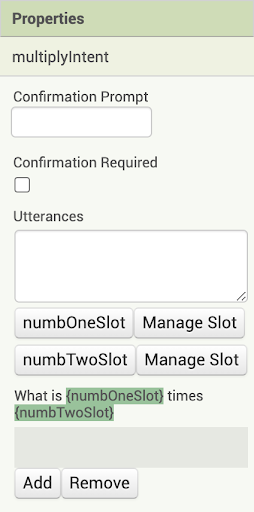
Notice that there is a new highlighted space under your first utterance. This is where your new utterance will appear once you edit it. In the textbox at the top, type “What is {numbOneSlot} multiplied by {numbTwoSlot}”. Then, click anywhere else on the page. Your Properties box should now look like this.

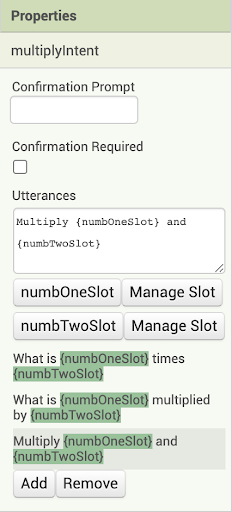
Finally, add the last utterance using whichever method you prefer. This utterance should be another way that someone might ask to multiply two numbers, such as “Multiply {numbOneSlot} and {numbTwoSlot}”.
Your Properties box should now look something like this.

We’ve now completed our multiplyIntent for this skill! If you like, try following the same steps to define an Intent for another calculation that involves two numbers. Or, you can continue with only the multiply intent.
This is the completed Voice User Interface (VUI) for our skill! We can now move on to defining how Alexa will respond to our intents.
Define the First Intent Handler
To define our Intent Handlers, let’s finally move to the Blocks page.

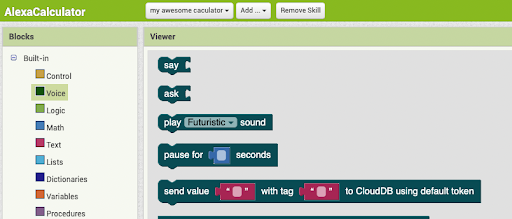
Let’s notice two things that are now different in the blocks.
First, open the Voice drawer. You’ll notice that all the blocks that were originally there for defining slots and intents are gone! This is because we are now defining the VUI in the Designer page, so we no longer have any use for those blocks.

Next, notice that our Slot and Intent components now have their own block drawers in the components section. This is primarily meant to make the Alexa Skill interface more similar to the regular App Inventor interface.

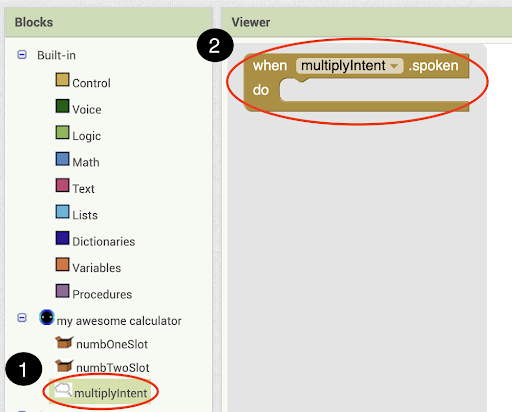
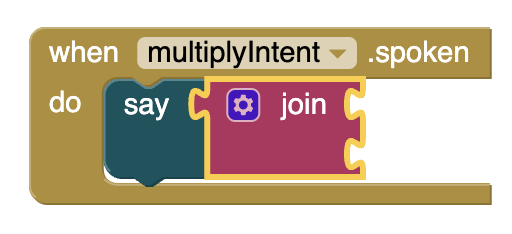
Now, let’s actually define our Intent Handlers. Open the multiplyIntent’s drawer, and drag out the when multiplyIntent .spoken block.

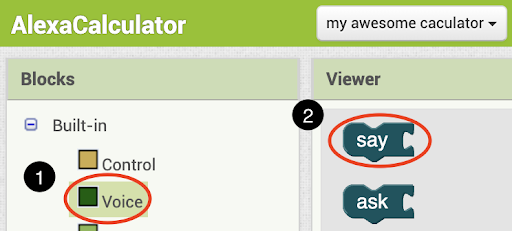
Next, open the Voice drawer and drag out the say block into the when multiplyIntent .spoken block.

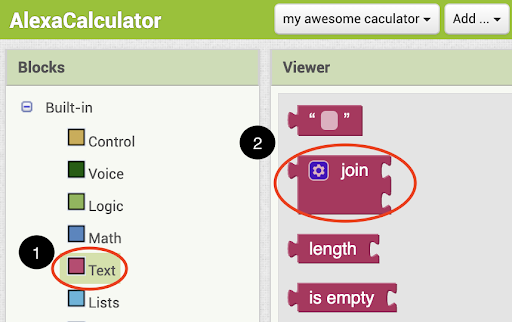
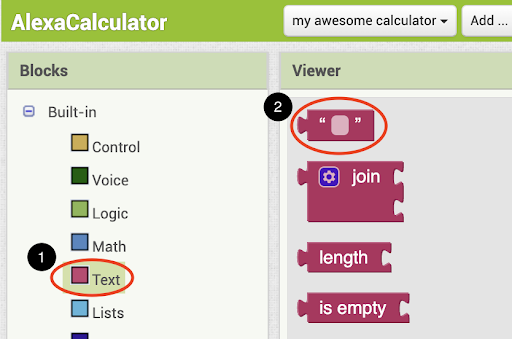
Next, open the Text drawer and drag out a join block. Attach it to your say block.


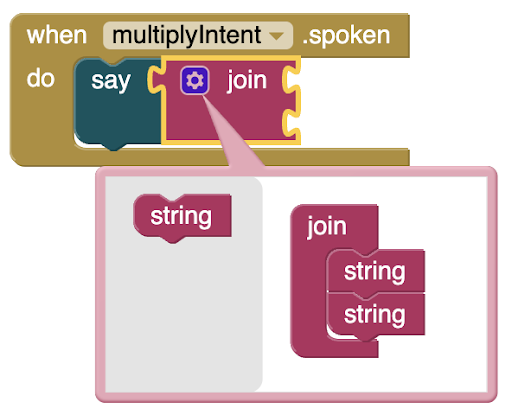
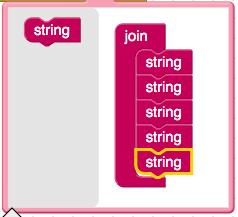
Click on the blue gear on the join block, In the resulting popup, drag 3 string blocks in under the existing 2 string blocks in the join block.


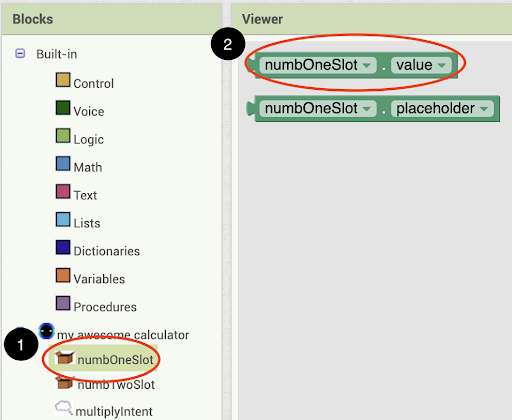
Open the numbOneIntent drawer and drag out the numbOneIntent.value block into the first spot in the join block.

Next, open the Text drawer and drag out an empty text block into the second spot of the join block. Type into this text block “ times ”. Be sure not to forget the spaces on either side!


Now, open the numbTwoSlot drawer and drag out the numbTwoSlot.value block into the third spot in the join block.

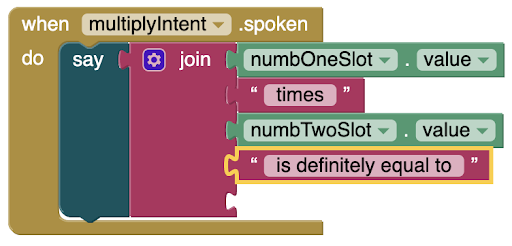
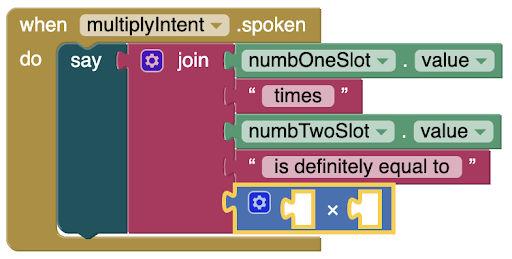
Add another text block to the fourth spot in the join block, and enter the text “ is definitely equal to ”. Make sure you include the spaces! We want to include the “definitely” to differentiate from Alexa’s builtin voice calculator so that we’re sure that we invoked our own Skill once we start testing. Your blocks should now look like this:

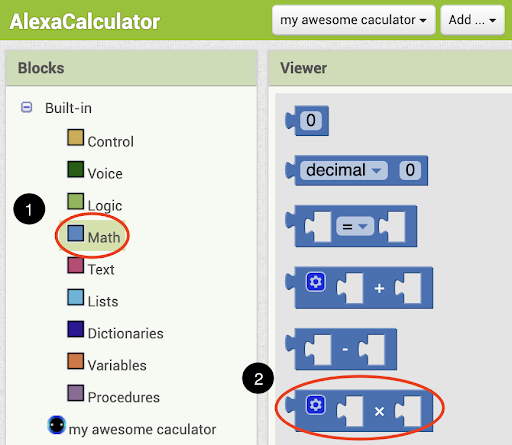
Finally, we want to do the calculation! Open the Math drawer and drag out the multiplication block into the last spot in the join block.


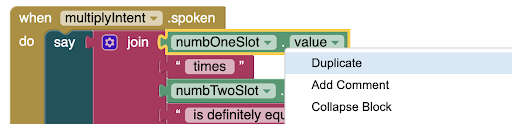
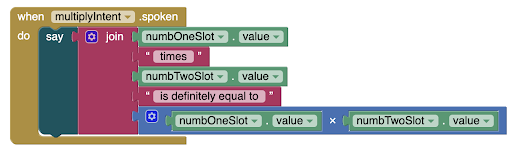
Finally, right click on the numbOneSlot.value block in the first spot of the join block and select duplicate. Drop it into the first spot of the multiplication block. Repeat the same process with the numbTwoSlot.value block and drop it into the second spot of the multiplication block.

Your blocks should now look like this:

We have now completed the endpoint function for our multiplyIntent! If you added any more of your own intents in the Designer page earlier, feel free to follow a similar process to make endpoint functions for all your own intents.
Our new Calculator Skill is now finished! Let’s send it to Amazon and test it out.
Send Your Skill to Amazon
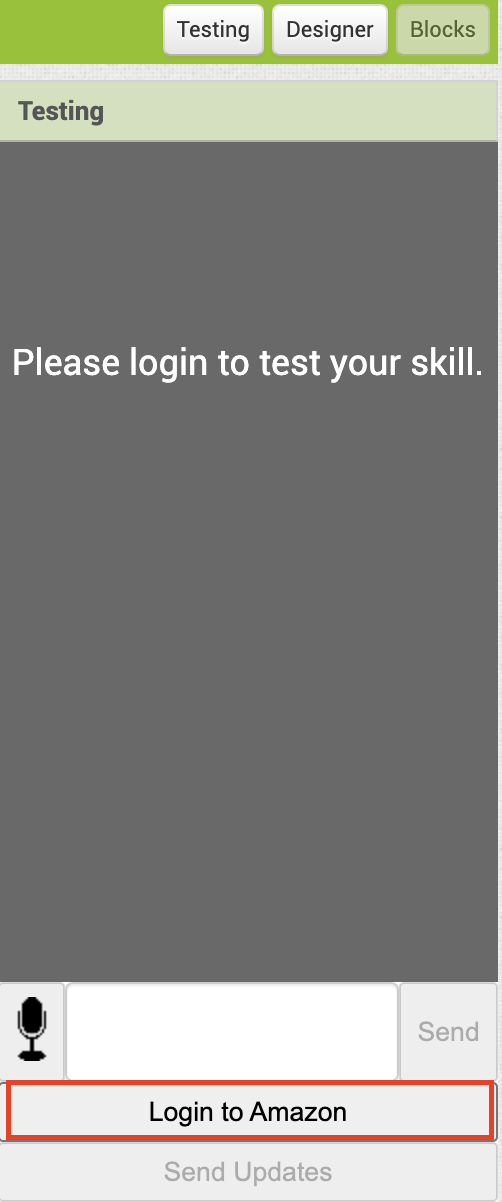
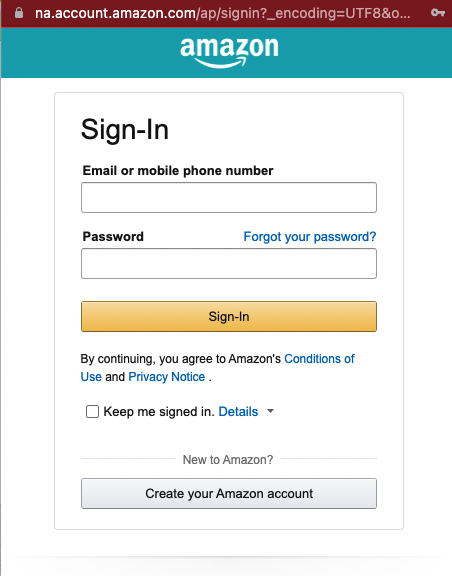
At the bottom of the gray Testing box, there should be a button labeled Login to Amazon. Click that button and enter your Amazon Developer Account information into the external pop-up.
*If this window does not appear, check if your browser has blocked a pop up and allow the pop-up.


Once you’ve signed in, you should see the Send Updates become enabled. If it doesn’t, try refreshing the page and logging in on this Skill again. Click the Send Updates button to send your Skill to Alexa.
After a while, you should get a pop-up at the top of your browser that says “Skill updated successfully on Amazon”.

Test Your Project
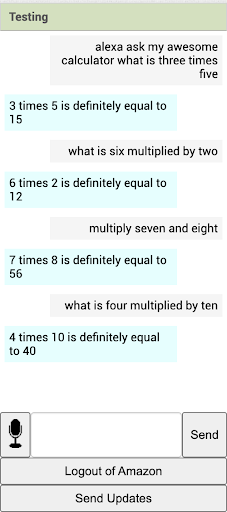
Once your Skill finished building (this will usually take a minute or two), the Testing box should turn white and the textbox at the bottom should be enabled. Type “alexa ask my awesome calculator what is three times five” (or any other two numbers you want to multiply) and see how she responds! It should look something like this.

You can also try testing through speech by clicking on the “mic” button to start talking, and clicking on it again when you’re done talking!
Note: If you are interested in testing in other ways, feel free to explore this document!
Finish!
Congratulations! You’ve finished programming the My Calculator tutorial and learned about using slots!
Expand Your App
Here are some ideas for ways to enhance your app!
-
Our app currently only has one intent - multiplying two numbers. Try adding more intents that instruct Alexa to add, subtract, and divide two numbers for a basic calculator.
-
Our app allows multiplication of two numbers. Try altering the app to allow for the multiplication of more numbers. How can Alexa help us multiply three numbers? Or even four or five?
About Youth Mobile Power
A lot of us spend all day on our phones, hooked on our favorite apps. We keep typing and swiping, even when we know the risks phones can pose to our attention, privacy, and even our safety. But the computers in our pockets also create untapped opportunities for young people to learn, connect and transform our communities.
That’s why MIT and YR Media teamed up to launch the Youth Mobile Power series. YR teens produce stories highlighting how young people use their phones in surprising and powerful ways. Meanwhile, the team at MIT is continually enhancing MIT App Inventor to make it possible for users like you to create apps like the ones featured in YR’s reporting.
Essentially: Get inspired by the story, get busy making your own app!



The YR + MIT collaboration is supported in part by the National Science Foundation. This material is based upon work supported by the National Science Foundation under Grant No. (1906895, 1906636). Any opinions, findings and conclusions or recommendations expressed in this material are those of the author(s) and do not necessarily reflect the views of the National Science Foundation.
Check out more apps and interactive news content created by YR here.